I’m happy to announce that today at SharePoint Saturday Munich I presented a new Yeoman generator for building Microsoft Teams Tabs projects. Tabs in Microsoft Teams is a great way to extend the user interface and to do integrations to other systems and provide visualizations. Tabs are based on a JavaScript framework, a set of web pages and a manifest describing the Tab. It requires a set of manual steps to both build out the pages, configuring CSS, hooking up the JavaScripts, deploying it all to a web site hosted in the cloud, writing the manifest, packaging the manifest into a zip file and more.
With the Teams Tab generator you can in an easy manner scaffold out the project and get a build and deployment pipeline, and be up and running in a few minutes.
The project that will be created is a TypeScript based project with a set of Gulp tasks to build the project and package the manifest, and optionally a built-in Express server to host the web sites and configuration so that you can with a simple command deploy your project to an Azure Web App.
How to get it
The generator is published as an npm package and you use npm to install it. The following command will install it as a global package for you to scaffold your Teams tabs.
npm install generator-teams-tab --global
How to use it
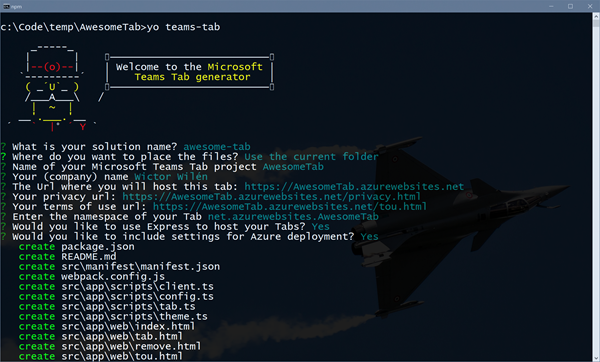
To create a new Teams Tab all you need to do is open up a command prompt and use Yeoman to create the project. The generator will ask you a set of questions and your project will configured based on those.
yo teams-tab
How to use the project
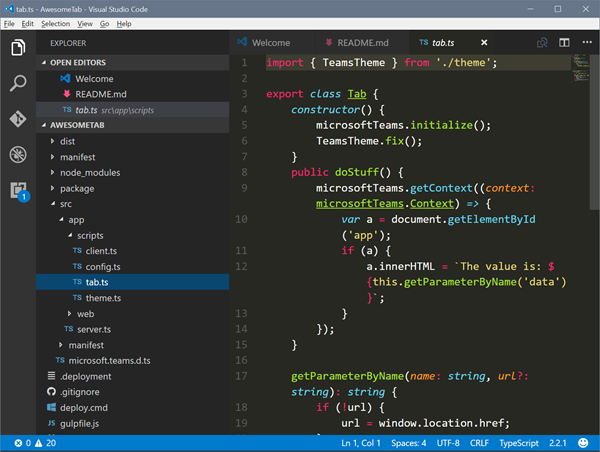
The project contains all source code you need to build and deploy tabs. Use Visual Studio Code or whatever text editor you prefer. The source code is divided into two areas. The first one being the actual tabs (pages and scripts), located in ./src/app You will find one folder called web which contains the web pages required for a tab; such as the actual tab page, the configure page and remove page. In the scripts folder you will have the TypeScripts file in which you build the logic for your tabs. For instance the actual main tab page, tab.html, has a corresponding tab.ts TypeScript file. You’ll get it…
In the ./src/app folder there is also a TypeScript file called server.ts. Note, this file only exists if you answers yes to the question on using Express to host the Tab. This file is the server side node.js web server. If you need to modify the paths or want it to do fancier stuff than just client-side scripting this is where you start hacking.
There’s also a folder calle ./src/manifest which contains the Tab manifest. A json file you might want to configure. And that folder also contains the two images you need to have for a Tab.
How to build it
You build the tab by using a simple Gulp task that will transpile and bundle your TypeScript into JavaScript and sets up the web server. Just use the following command to build it
gulp build
Once you’ve built it you can follow the instructions in the README.md file to deploy it to an Azure Web App.
The manifest for the tab is created by using another Gulp task:
gulp manifest
This task will create a zip file that you use to upload to your Teams team and it references the specified web site hosting the tabs. The file being created is located at ./package/tab.zip
This is great, but I want to…
I know, you want to have more stuff in the generator. It’s all available on Github for you to grab and hopefully come back with suggestions. Go git it here: https://github.com/wictorwilen/generator-teams-tab
I’m looking forward to feedback and I’ll keep updating the generator in line with what the Teams team are doing with their JavaScript framework, which is currently at 0.4.
glhf