The CssRegistration class (in Microsoft.SharePoint.WebControls namespace) is one of the most useful controls in SharePoint 2010. It existed in SharePoint 2007 but was fairly limited then. I thought I should guide you through why it is so useful in SharePoint 2010 and why and when you should use it. I briefly mentioned the CssRegistration control in my previous post on SharePoint 2010 themable CSS files. But first some background.
Why the CssRegistration control?
There are plenty of times when you need to add custom CSS definitions to your SharePoint projects, for instance in pages and Web Parts. There are several methods of adding CSSes to your projects. You could use inline CSS styles - which results in a lot of markup which may slow your page/site down. Another approach is creating a CSS file and include it in your master page - better but the CSS is always loaded.
The third option is to add a link tag and reference your CSS in your Web Part so it’s only loaded when needed. But if you have several of these Web Parts on your page you will reference it several times. A common method is to override the RenderContents method or similar and add the CSS link tag there. Not a good option either and can result in multiple CSS registrations.
This is the reason for the CssRegistration. This control registers the CSS files with SharePoint and once it is time to render the page it only renders one link tag for each, even though you might have registered the same CSS file multiple times. It is the CssLink control that is responsible for the actual rendering and this control is normally placed in your master page.
The CssRegistration control existed in SharePoint 2007 and it was somewhat useful in removing duplicate CSS links. The problem is that the CSS files and rules are processed in the order that the links appear and the SharePoint 2007 implementation always rendered the CSS files in alphabetically order.
CssRegistration in SharePoint 2010
The new implementation of the CssRegistration have a number of new features. First of all you can specify the order using the After property. The After property contains the name of the CSS that you want to place the CSS after.
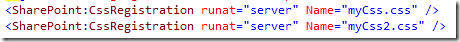
Registering two CSS files like this:

would yield the following output CSS order on a Team site:
- myCss.css
- myCss2.css
- wiki.css
- corev4.css
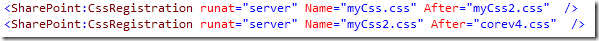
Adding the After property to the controls like this, so that out myCss2 is rendered after corev4 and myCss after myCss2.

would yield this order:
- wiki.css
- corev4.css
- myCss2.css
- myCss.css
Pretty smooth!
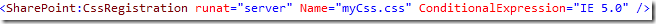
Another useful new feature of the CssRegistration is that you can add Conditional-CSS expressions so that you can target the CSS files to different browsers.

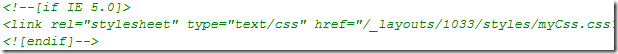
By adding the ConditionalExpression parameter to the control we tell the CssLink to render the Conditional-CSS code as well as the CSS link. The result of the registration above is:

If you are targeting a non Internet Explorer browser you should also set the RevealToNonIE parameter to true. The reason is that the syntax is not valid XHTML syntax and the extra parameter will add some extra HTML comments to make it valid XHTML. Read all the details on Wikipedia.
The CssRegistration control also has a parameter called EnableCssTheming that allows your CSS to be themed, which I showed in the previous post.
I hope this little CssRegistration tutorial was useful - I think it’s one of the great improvements in SharePoint 2010!
