Today at The Future of SharePoint event Microsoft have announced the next iteration in SharePoint development - the SharePoint Framework. As one of the old ones who started with the Digital Dashboard Resource Kit, to the COM+ event handlers in SharePoint 2001, over to custom built DDFs, to WSP’s to Apps and Add-ins - this new framework is a very welcome change.
For years SharePoint Developers have been forced to walk in shame in the outer rims of the developer guild. It’s been so hard to get over the threshold and once you were over it, there was very few who actually returned to a normal life. I’ve been struggling for years to get ASP.NET or web developers to get on over to SharePoint development with no luck. The Add-in model did not help in any sense here and just introduced new pitfalls and confusions.
Introducing the SharePoint Framework
Last year at the MVP summit we were introduced by Jeff Teper (I’m so glad that he’s back on the team) that they had some cool things cooking in Redmond. He, and the team, told us that they were here for the long run and that they were building something new that would supersede the current existing extensibility model. And in February this year I went over to Redmond to try this out with my own set of hands at an event called the DevKitchen. This event where we all were introduced to this new model is one of my top moments in my Microsoft developer career and the interaction we had with the engineers was just phenomenal, looking forward to the next one Dave! I do believe that our trial and errors and feedback made the end result so much better.
What we got our hands at that DevKitchen was the new extensibility model, now called the SharePoint Framework. In my opinion this is an evolution of SharePoint, adapting to a more modern way of building applications. It’s not replacing Add-ins, and they are not replacing WSP’s and server side code. It’s another tool in our toolbox - albeit it might be the one I will use first hand from now on.
This new SharePoint Framework consists of a couple of different parts. You can read more about it in Bill Baers post - The SharePoint framework - an open connected platform.
Web Parts are back!
The one thing that excites me the most about this new SharePoint Framework is that Web Parts are back, with a bang! Web Parts was what brought me into SharePoint. In the previous millennium we built our Web Parts using VBScript and was pure client side code, until they appeared in SharePoint as a server side component, and then adopted in ASP.NET as a standard feature. Unfortunately Web Parts has had some very dark times, and that was when the Apps/Add-ins entered the scene and introduced App Parts - an abomination.
Well, let’s forget the past and look at the new client-side Web Parts. Web Parts are back as a client side thing. Client-side Web Parts are now built in (preferably and initially) in TypeScript. They are very similar in construct as you know Web Parts; they can be initialized, persisted, have properties and of course a way of rendering them. These new client-side Web Parts will live side by side with the old and traditional Web Parts.
Fun fact is that I think I was the one, external from Microsoft, that actually built a client-side Web Part that worked.
Using client-side technologies isn’t something new, the only new thing here is that we now have a proper and supported framework for it. Client-side technologies isn’t perfect either, with access to the DOM we are given great powers, but we do this all the time today.
The SharePoint Framework is all built on open technologies and you can use whatever platform you prefer. The initial release of the SharePoint Framework will be built for TypeScript, node.js Yeoman and npm. These are four technologies that you should read up on before the SharePoint Framework is starting to roll out this summer. All you need to build you solution is then an command prompt and Visual Studio Code.
Since this is all client side rendering (ie JavaScript) you can use any framework of your choice; Knockout, Handlebars, jQuery, React, Angular 1.x and 2 you name it.
The very first client-side Web Part
Just to give you an example on how these client-side Web Part works and so that you can see how similar they are to the Web Parts we are used to build, here’s how you would create a simple client-side web part.
Disclaimer: things below here can most certainly change until GA of the SharePoint Framework.
To prepare your environment you need to install node.js and npm and the Yeoman generator, which will take care of the project scaffolding for you. Then you download the specific SharePoint generator using Yeoman and start the scaffolding (exact command to be determined; hopefully **
yo sharepoint
**).
What you get is the a set of files, just like when creating a new project in Visual Studio. All code files are TypeScript files and the Yeoman generator will create one specific file for your Web Part TypeScript class. This TypeScript class will inherit from a base class as follows:
export class FutureOfSpWebPartWebPart
extends BaseClientSideWebPart<IFutureOfSpWebPartWebPartProps>{
...
}
As you can see, my client-side Web Part extends the
BaseClientSideWebPart
abstract class. The generated code also includes overrides of some of the methods. Also notice how there’s an interface definition passed in as an template argument to the base class:
export interface IFutureOfSpWebPartWebPartProps {
description: string
}
This interface is used to define the properties of your Web Part, in this case only a description property of the type text.
In the generated file there are by default three overridden; the constructor, the
render
method and a property called
propertyPaneSettings
. For this post, let’s just focus on the rendering of the Web Part.
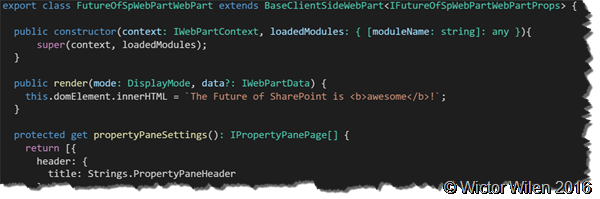
public render(mode: DisplayMode, data?: IWebPartData) {
this.domElement.innerHTML =
`The Future of SharePoint is <b>awesome</b>!`;
}
This method is responsible for rendering the client-side Web Part, and in order to do that we have access to the actual DOM element, through the
this.domElement
object. WIth that we can manipulate the DOM as we will and in this case just insert HTML directly into the element. We can also in this method setup any bootstrapping we want for our favorite framework, we can check the
mode
to see if we’re in edit mode or not, and we can get properties using the
data
argument.
Once we’re done building our client-side Web Part we of course would like to take it for a test ride. And now over to something really cool. Remember building Web Parts and you need either your own virtual machine or an Office 365 subscription with internet connection. No more! You can sit on an airplane (like I do now) and just run the gulp task called
serve
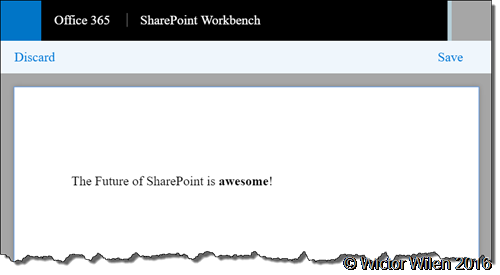
. This task will wire everything up, start your browser and open up the Workbench, which is a local offline canvas for the new page model and you can work with your client-side Web Part. If you need any changes to it, just modify the TypeScript file and the task will take care of compilation and reload your browser. Can’t be easier.
Of course this method has no access to SharePoint data or the Graph, so you need to work with mock data - which generally is a good idea anyway!!
Then when you’re ready to go test with live data you can use the Workbench that will be present in SharePoint (not available until later this summer I’m told) and there’s also gulp tasks for packaging it properly so that you can either upload and host your client-side Web Part script files in either a CDN or in SharePoint itself.
I think this is more or less exactly what I’ve been longing for in this area. SharePoint team - you nailed it!
Make sure to check in this video by Daniel Kogan in which he walks through the new framework, page model and how to to build a client-side web part.
Client-side applications
There’s also a concept called client-side applications. This is the new way of customizing lists and libraries. In a nutshell you register a client-side application for a list or a library and then you are solely responsible for rendering the user interface, in a similar fashion as above. Can’t wait to see what awesome stuff people builds with this. But, that’s for someone else to write about, or me at another time.
Impressed?
How do you feel about this? I think this is a fresh re-start of the SharePoint oil tanker and I welcome all the new thinking in this space. Yes we have to re-learn quite a lot of stuff, but I love that. And honestly people, SharePoint developers has been the laziest group of developers out there (except some Cobol veterans) and been very afraid of changes (remember when all people screamed for their life when the App model came?). Get out of your comfort zone, learn new stuff, build cool stuff and enjoy SharePoint land once again.
SharePoint is back and Web Parts are back!