I thought that I should kick off this new year with a series of posts on how to make your SharePoint Web Parts editable and how to enhance that out-of-the-box Web Part property editing combined with some tips and tricks.
This first post may be to most of you SharePoint developers somewhat basic, but I have chosen to start from scratch here. Many of this first post topics are repeatedly asked in the MSDN development forums. The documentation in the SharePoint SDK on this topic is really bad; it just says do this and do that, never why you should do it. Often this makes developers unaware of pitfalls or possibilities.
Note: Although I talk about SharePoint Web Parts here, most of these techniques can be used in plain ASP.NET 2.0 Web Parts also.
Sample Web Part - TweetPart
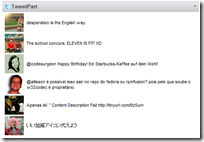
 I will throughout this series use a sample Web Part which reads information from Twitter and displays the tweets in the Web Part – called TweetPart. This Web Part will allow the users to choose what tweets to see; the public time line, a user time line or a Twitter search feed. Administrators are allowed to set how many tweets to display.
I will throughout this series use a sample Web Part which reads information from Twitter and displays the tweets in the Web Part – called TweetPart. This Web Part will allow the users to choose what tweets to see; the public time line, a user time line or a Twitter search feed. Administrators are allowed to set how many tweets to display.
All sample code are written using .NET 3.5.
Properties of a Web Part
A Web Part class can contain properties which can be edited in the web interface or application development environment. To be editable the property has to be marked with a set of attributes which specifies how and who can edit the property.
Our sample Web Part needs four properties to work;
- Display mode – an enumeration on what type of tweets to show
- User name – a string, if the user time line mode is chosen
- Search text – a string, if the Twitter search mode is chosen
- Tweet Count – the number (integer) of tweets to show
The TweetPart is a Web Part derived from the ASP.NET 2.0 WebPart class, more on this in the coming posts.
Note: When creating editable properties for your Web Part you have to create properties that are read/write, public and called without parameters.
I want all of these four properties to appear when someone modifies the Web Part, so I have to mark all four of these properties as WebBrowsable. This indicates to SharePoint that the property can be edited in the web the tool pane. The system will take care of how the user interface will look like; strings will be text boxes, booleans will be check boxes, enumerations will be dropdowns etc.
Note: A common error here is that the Browsable attribute is used instead, which is used when designing components and controls for visual designers. This attribute was also used when developing Web Parts for SharePoint 2003 with the SharePoint WebPart class.
To make the properties appear there is one more thing you have to do, you have to add the Personalizable attribute and set the personalization scope. This attribute tells the Web Part Manager that this property value is persisted. If you set the scope to User (default), then users (Members) can modify this property and if it’s set to Shared only editors (Owners) are allowed to change the property.
Tip: If you omit this attribute, you cannot change it through the web interface, only through code or tools such as SharePoint Designer. This might be a preferred solution in some cases.
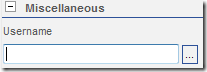
This will make your custom tool pane look like this:

Now things work, you can edit and save the value of the property and it is stored in SharePoint. But to further enhance the editing experience you should make it more user friendly.
Make the tool pane more user friendly
You should give it a name and a description, shown as a tooltip, to show in the editing tool pane that are more user friendly than the name of the property. Don’t rely on that your users or administrators interpret your property names correct. This is done with the WebDisplayName and WebDescription attributes.
The tool pane has a set of categories (Appearance, Advanced and Layout) which are reserved for the base class properties. The custom properties will end up in a category called Miscellaneous, if you do not provide your own category with the Category attribute.
Note: You cannot add properties to the reserved categories.
So this is how we should define our custom properties, at the minimum:
[WebBrowsable]
[WebDisplayName("User name")]
[WebDescription("The Twitter Username")]
[Category("Twitter")]
[Personalizable(PersonalizationScope.User)]
public string Username {
get;
set;
}
This property now has a friendly name and a description, it’s located under the Twitter category and users can change the value of it, and have their own values.
Note: If you make changes to it in the Shared view, default if you are an admin, it will be the default values for users who have not personalized the Web Part.
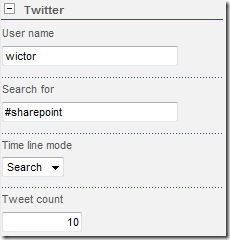
The same is done for the other three properties and now the Twitter category looks like this when editing the Web Part:

Shared only properties and storage
I want the Tweet count property to be edited only by those who are allowed to edit the Shared view of the web part, therefore I change the PersonalizationScope of the Personalizable attribute to Shared. This means that this property will not be displayed when editing the personal (My) view of the Web Part.
I also add and specify the WebPartStorage attribute to Shared, this makes the Web Part store only one set of value for this property. Default is the Personal storage mode, which means that every user has it’s own property value.
Tip: If you set the storage to Shared and personalization scope to User then every user can edit the same (shared) value.
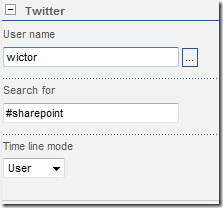
Now this property looks like this:
[WebBrowsable]
[WebDisplayName("Tweet count")]
[WebDescription("Number of tweets to show")]
[Category("Twitter")]
[Personalizable(PersonalizationScope.Shared)]
[WebPartStorage(Storage.Shared)]
public int TweetCount {
get;
set;
}
if you now open up the shared properties of the Web Part, then it looks the same as above, but if you instead go to the personal view then it looks like this:

As you can see there is no Tweet Count property to edit, it’s only available in shared mode.
Tip: To switch between Shared and Personal mode just add this parameter to the query string PageView=[Shared|Personal].
Run it
Now we have fixed the configuration of the TweetPart, let’s put it into action. As this series focuses on the editing of the properties I don not go into how I have created the actual rendering of the TweetPart using the Twitter API. It’s pretty simple and you can browse the code to see how it works.
Public time line
User time line
Twitter Search
The code
Download the code sample below. It’s built using STSDev using Visual Studio 2008. If you prefer to just download the finished solution, it’s also available for download.
Next step…
Using this method of making your Web Part personalizable is fine, but there are some things that does not make it that user friendly or smooth. First of all the custom categories ends up last amongst the categories – your users might miss the properties to edit. Secondly this sample Web Part, has properties depending on each other (username is only required when using user time line and search text only when using search mode). Your own Web Parts may have more advanced dependencies or require that lists are filled during the editing.
This is what I’m going to show during the next part of the series.
Share your experience and stay tuned…
Technorati tags: SharePoint, WebPart, Web Part