Yesterday I did a short post on how to make a really simple SharePoint application with a .aspx page inside a document library and some coding with SharePoint Designer. I ended the post with giving a hint that you can also place the code in an assembly. To aid you in your self studies, here comes the solution…
Make an assembly
 First of all we need to make an assembly to host our code behind. Start Visual Studio and create a Class Library project. Add a reference to Microsoft.SharePoint.dll and System.Web. The Microsoft.SharePoint.dll can be found under c:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\ISAPI (who came up with the idea to place this stuff here by default?).
First of all we need to make an assembly to host our code behind. Start Visual Studio and create a Class Library project. Add a reference to Microsoft.SharePoint.dll and System.Web. The Microsoft.SharePoint.dll can be found under c:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\ISAPI (who came up with the idea to place this stuff here by default?).
Create a class called HelloWorldPage and make it inherit from Microsoft.SharePoint.WebPartPages.WebPartPage. Now add an asp:Label control to your class and then write the code for the Page_Load, just as in the previous post.
Your code should look like this:
namespace HelloWorld2 {
public class HelloWorld2Page : Microsoft.SharePoint.WebPartPages.WebPartPage {
protected Label label1;
void Page_Load(object sender, EventArgs e) {
label1.Text = "Hello world";
}
}
}
Before finalizing this assembly we need to sign it – SharePoint does not really like unsigned code, and it also allows you to install it into the GAC.

Create the application page
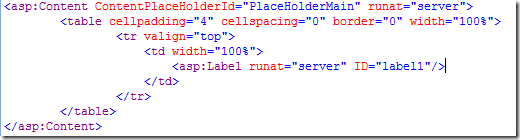
Just as in the previous sample we need to create a .aspx page in the document library. Create a new Basic Page in your library and call it HelloWorld2.aspx. Then open it up in SharePoint Designer and remove the WebPartZone, just as we previously did. Then add the asp:Label control like this:

Make magic happen
Now the fun begins. Change the @Page directive attribute Inherits to your own class and assembly.
Inherits="HelloWorld2.HelloWorld2Page,HelloWorld2, Version=1.0.0.0, Culture=neutral, PublicKeyToken=a425d507c93d43c0"
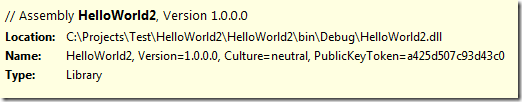
It should look something like above. First you have the full name to your class, then you have the assembly strong name. You can find the strong name by looking at your DLL using Red Gate’s Reflector.
Save your page.
Copy your DLL to the SharePoint site bin directory and load your application page in the browser. You can also register your assembly in the GAC, but using the bin directory method is easier when developing.
SafeControl!
You will most probably see an error message like this:
Parser Error
Description: An error occurred during the parsing of a resource required to service this request. Please review the following specific parse error details and modify your source file appropriately. Parser Error Message: The base type ‘HelloWorld2.HelloWorld2Page’ is not allowed for this page. The type is not registered as safe.
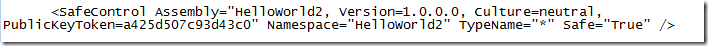
To fix this you have to mark your DLL as Safe in the web.config, like this under the SafeControls element:

Reload again. Tada…

From here I hope you can continue on your own and make some really neat stuff with SharePoint.