Recent discussions in the SharePoint forums led me to write this article on how to create the simplest form of SharePoint applications without using Visual Studio and only SharePoint Designer.
Just follow these simple steps to create your own Hello World application in a .aspx hosted in a SharePoint document library.
Create the document library
First of all we need somewhere to host our applications; create a new Document Library, I called it Applications, and set the default template to either Basic Page or Web Part Page. This sample uses the Basic Page as template.
Create the application page
Now we need a .aspx page to host our small Hello World. Create it by creating a new Basic Page in the document library you just created.
This will give you a simple page in which you can write in some rich content. Do that if you like, we will soon remove it…
Open SharePoint Designer
Now fire up SharePoint Designer and open up your site. In the folder list you will find your document library (Applications) and your application page (HelloWorld.aspx).
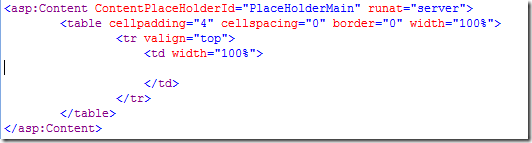
Now open up HelloWorld.aspx and view the source. Remove the WebPartZone in the ContentPlaceHolder called PlaceHolderMain, so it looks like this.
Create a standard asp:Label control in the table cell.
<table cellpadding="4" cellspacing="0" border="0" width="100%">
<tr valign="top">
<td width="100%">
lgt;asp:Label runat="server" ID="label1"/>
</td>
</tr>
</table>
Now we have a control and we need to fill it with something. Here we do it in the Page_Load by writing some C# script code like this:
<script runat="server"> void Page_load(object sender, EventArgs e)
{
label1.Text = "Hello world";
}
</script>
I placed this code inside the PlaceHolderMain place holder.
Save the file and view it in the browser.
Most certainly you will see an error like this:
Parser Error
Description: An error occurred during the parsing of a resource required to service this request. Please review the following specific parse error details and modify your source file appropriately. Parser Error Message: Code blocks are not allowed in this file. Source Error:
This is resolved by changing the web.config. Under PageParserPaths add a new PageParserPath element which points to you Applications library like this:
<PageParserPath VirtualPath="/lt/Applications/*" CompilationMode="Always" AllowServerSideScript="true" IncludeSubFolders="true" />
Reload your browser and you will see your Hello World text.
This was the simplest form of application page for SharePoint and you can of course make it even more advanced. If you want your code placed in a code behind file, just inherit from the Microsoft.SharePoint.WebPartPages.WebPartPage class and create your own code behind.
Warning: Due to criticism on me posting this sample I have to provide a warning. The intention of this post is only to show that you can use code blocks in your SharePoint application and not to show you that it is the best way. By enabling code blocks in a library you open up for “evil” code to be uploaded to your SharePoint site and you might jeopardize security and stability of your SharePoint installation. For a more secure and reliable scenario look at this follow up post.