Do you write code that potentially can throw an error or an exception? Oh, you don’t - but sure you use a web service or external service or something that can throw an error. Well, it is you responsibility to handle the error and make sure to inform the user in a good way that something bad happened. With that I mean, do not show just a Guid.
With the SharePoint Framework being all client side I think it is important to have control of your client side Web Parts and make sure that you properly handle and display error messages in a consistent way. In this short post I will not go in to the JavaScript error handling details, but rather show you another nugget in the SharePoint Framework that helps you render error messages in a standardized and consistent way.

Render Error messages
Just as in the last post on the loading indicator the SharePoint Framework actually has built-in functions for rendering messages in SharePointy way. In the same class (and interface) as we had the loading indicator functions we also have two methods for managing error messages, found in the context of the current client side Web Part.
- renderError(domElement: HTMLElement, error: Error | string): void;
- clearError(domElement: HTMLElement): void;
The renderError method is used to display an error message in an HTML element. It has one parameter for the error message, which can either be a string or an Error object. And the clearError removes any rendered errors in the specified DOM element.
Here’s an example on how we could use it:
public render(): void {
this.context.statusRenderer.clearError(this.domElement);
this.context.statusRenderer.displayLoadingIndicator(this.domElement, strings.Loading);
this._webInfoProvider.getWebInfo().then((webInfo: IWebInfo) => {
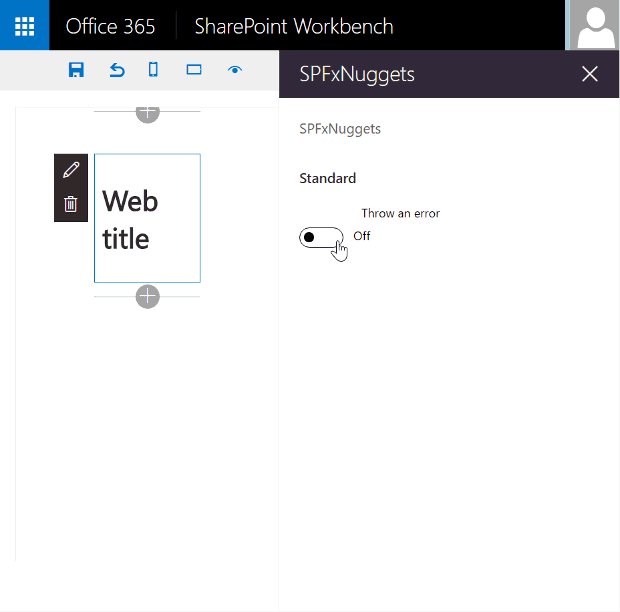
if(this.properties.fail) {
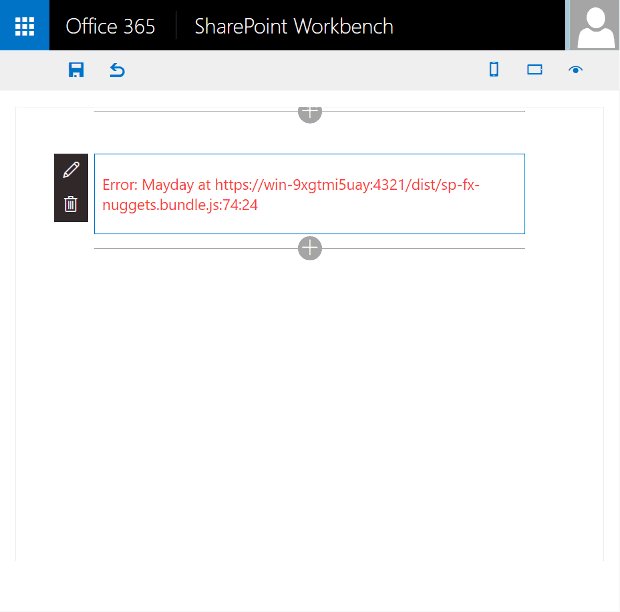
throw new Error('Mayday');
}
this.context.statusRenderer.clearLoadingIndicator(this.domElement);
this.context.domElement.innerHTML = `<h1>${webInfo.title}</h1>`;
}).catch( (err) => {
this.context.statusRenderer.clearLoadingIndicator(this.domElement);
this.context.statusRenderer.renderError(this.domElement, err);
});
}
It’s the same render method that was in the loading indicator demo but with the difference that we have added the clearError method at the beginning of the render method (once again a redundant operation since the displayLoadingIndicator will override anything inside the DOM element, but you get the point). Then I introduced a property on the Web Part that when set it will throw an error and in our catch method we use the renderError method to render the error, as shown below.

Fully working code can be found at this repo: https://github.com/wictorwilen/spfx-nuggets
If you carefully explored the latest drops of the SharePoint Framework (yes, this is all still beta and bits and pieces are moving around) you might notice that the BaseClientSideWebPart contains direct access to these methods (clearError and renderError). The clearError is just calling out to the statusRenderer while the renderError method first clears the loading indicator, as I do manually above, then renders the error and finally also logs the error.
Good luck!
