I guess that almost every application or solution you ever built has contained some portions of a logging mechanism. And how many of you have written your own - yup, all of you! But what about the SharePoint Framework - yes, it has built-in logging!

How to log in the SharePoint Framework
Logging is a very convenient and easy way to keep track of events happening, instead of having breakpoints, or in JavaScript even worse - alerts. The SharePoint Framework (SPFx) has as all decent frameworks a built-in logging mechanism, albeit very simple, but still yet valuable. It’s contained in the @microsoft/sp-client-base module and the class is called Log. To use it in your SharePoint Framework solutions you need to import it as follows:
import {
Log
} from '@microsoft/sp-client-base';
The Log class contains four static methods for logging:
- info
- warn
- error
- verbose
The names are exactly what you expect, the info is used for information, warn for warnings, error for errors and verbose for when you just have to much on your mind and want to spit it out.
In the SharePoint Framework implementation all logging is done to the JavaScript console and you can see the logging using the developer tools of your favorite browser. It can take some searching to find them as SPFx spits out quite a lot of logging by itself.
All static methods have the same signature, except the error method - they take three arguments:
- source: the source of the logging information (max 20 characters), such as method or class name
- message: the actual message to log (max 100 characters)
- scope: an optional service scope (more on this one later)
The error method takes an Error object instead of the message string, otherwise they are the same.
This is how it could be used in client side web part:
public render(): void {
this.context.statusRenderer.clearError(this.domElement);
this.context.statusRenderer.displayLoadingIndicator(this.domElement, strings.Loading);
Log.verbose('SpFxNuggets', 'Invoking render');
this._webInfoProvider.getWebInfo().then((webInfo: IWebInfo) => {
if (this.properties.fail) {
throw new Error('Mayday');
}
Log.info('SpFxNuggets', 'Service OK', this.context.serviceScope);
this.context.statusRenderer.clearLoadingIndicator(this.domElement);
this.context.domElement.innerHTML = `<h1>${webInfo.title}</h1>`;
}).catch((err) => {
Log.error('SpFxNuggets', err);
this.context.statusRenderer.clearLoadingIndicator(this.domElement);
this.context.statusRenderer.renderError(this.domElement, err);
});
}
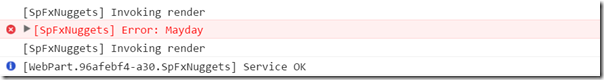
In the example above I use the verbose method to log that we’re in the render method. Just verbose information. I also added logging to when the service returns (the promise is fulfilled) to log information that it has returned. In that info method I use the service scope of the web part, and when using the service scope, it replaces my source with the real name (JavaScript name) of the web part. Finally I log the error in the catch method. The image below shows the console output.
As usual you can find all the source code in this repository: https://github.com/wictorwilen/spfx-nuggets
Happy logging!