One of the best things introduced for developers in SharePoint 2010 was the SPMonitoredScope, which can be used to trace your application, and to pin down potential bottlenecks. I wrote a post on how to use it way back in 2009 – Improve you SharePoint 2010 applications with monitoring using SPMonitoredScope. It’s still worth a read and still true for SharePoint 2013. But the SharePoint team has continued to evolve the SPMonitoredScope in SharePoint 2013, with two small but interesting changes.
Note: this post is written for SharePoint 2013 Preview – things can/will be changed up until and after RTM…
New constructor with a TraceSeverity option
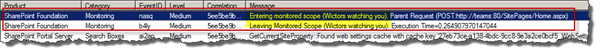
The SPMonitoredScope in SharePoint 2013 has a new constructor which allows you to specify a TraceSeverity for the scope. Why this TraceSeverity then? By default when entering and exiting a monitored scope this is logged in the ULS logs with the ULS log trace severity Verbose (always used by custom usage in SharePoint 2010). By now specifying a trace severity scope we can control at what level of diagnostics logging this should be visible in the trace logs. You can find the logging level for this in Central Administration > Monitoring > Configure diagnostic logging and then under SharePoint Foundation > Monitoring.
This is a great new feature and it allows us to have better control of what goes into the ULS Trace logs, and potentially allows us to avoid flooding of unnecessary messages, when there is no need to trace.
Detect if the Developer Dashboard is running
A completely new feature to the SPMonitoredScope is the possibility to detect if the Developer Dashboard is running – that is, if the Developer Dashboard window is open, not if it’s turned on or off in the farm. You check this status by using the
IsDeveloperDashboardEnabled
property of an SPMonitoredScope instance.
Let’s look at an example
Here’s a simple Web Part that uses the new constructor as well as displays if the developer dashboard window is open or not.
public class MonitoringWebPart : WebPart
{
protected override void CreateChildControls()
{
using(SPMonitoredScope scope = new SPMonitoredScope(
"Wictor is watching you",
Microsoft.SharePoint.Administration.TraceSeverity.Medium,
null)) {
this.Controls.Add(new LiteralControl() {
Text = "Developer dashboard is: " +
(scope.IsDeveloperDashboardEnabled ? "on" : "off")
});
}
}
}
Summary
This was just two small but (at least for me) important improvement for developers in SharePoint 2013.