Just discovered a really interesting and just awesome nugget in SharePoint 2013 that solves a problem that have been annoying me for a long time. The problem manifests itself when you’re having multiple URL’s for your SharePoint farm or when using SAML or Forms based login (like in Office 365 and SharePoint Online) and you’re using the profile pictures on sites not residing on the My Site Host Web Application (or host named site collection). Then the user profile picture is not shown, you get the default image not found image or you’re prompted to authenticate with the My Site Host.
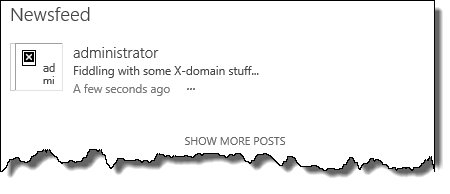
Let’s take an example. Assume I have one site at intranet.contoso.com and the My Site host exists on mysite.contoso.com. I have not configured any Internet Explorer zones or anything and I’m promted to log in at each location. This is how the Newsfeed Web Part will look like on intranet.contoso.com, if I cancel out the authentication prompt or if I’m using some forms based login:

You see, no fancy picture of Mr administrator! There’s a couple of ways to solve this using IE Zones, anonymous access etc, but none are perfect and comes with consequences.
So how can I get the picture to be shown without messing with security, cross domain issues etc. Fortunately I guess I was not the only one that was annoyed by this (most likely everyone using Office 365 as well) so the SharePoint team has added a new feature to SharePoint that allows us to show profile pictures cross-domain.
It’s a very simple operation and just requires some basic PowerShell skills. Basically all you need to do is to set the CrossDomainPhotosEnabled property on the SPWebApplication object to true, like this:
asnp Microsoft.SharePoint.PowerShell
$wa = Get-SPWebApplication http://intranet.contoso.com
$wa.CrossDomainPhotosEnabled = $true
$wa.Update()
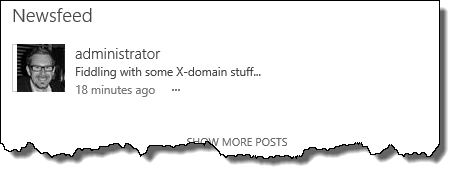
Now the Newsfeed, in the sample above, will look like below. And I was not prompted for any authentication or anything! Isn’t that sweet! And it works very well on Host Named Site Collections as well.

Basically what happens behind the scenes is that the request for the user picture is sent via a “proxy” .aspx page called userphoto.aspx which takes a couple of parameters; URL of the picture, the account name (or e-mail) as well as the picture size (S, M or L). This page will return a JPEG stream of the user profile picture without crossing any domains on the client side.
I hope this little nugget will save you and your customers a lot of time and annoyance..
