When you create a Site Definition for SharePoint 2010 you should provide an image that illustrates the Site Definition. It allows the users to separate the Site Definitions from each other, find the correct one faster and it looks quite nice!
In SharePoint 2010 Silverlight is used when selecting Site Actions > New Site. This gives you a nice and fast interface to search for the correct Site Definition. The image of the Site Definition is here very prominent. SharePoint 2007 used a different interface but also used images to represent each Site Definition, but in another way and in another size, so might consider updating them if you are updating your farms.
Create a Site Definition in Visual Studio 2010
The Site Definition image is declared in the webtemp_XXX.xml file in the Configuration element using the ImageUrl attribute. When you create a new Blank Site Definition in Visual Studio 2010 your Configuration element will look like this:
<Configuration
ID="0"
Title="Default Site Def"
Hidden="FALSE"
ImageUrl="/_layouts/images/CPVW.gif"
Description="DefaultSiteDef"
DisplayCategory="SharePoint Customizations">
</Configuration>
.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, “Courier New”, courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }
 Notice the ImageUrl property pointing to the default image. The problem here is that this little property actually has two problems:
Notice the ImageUrl property pointing to the default image. The problem here is that this little property actually has two problems:
- It uses a GIF image - which is not supported by the Create Site Silverlight app
- It uses an image of the wrong size
The image, shown to the right, has the size of 307x291 pixels and this size does not fit into the Silverlight application. And the image is of GIF format and that is not supported by the Create Site Silverlight implementation.
So what should I do?
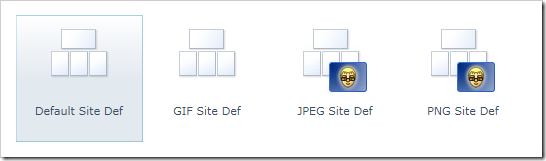
Only PNG and JPEG images can be used, so you should create your own image and deploy to the mapped Images folder. Also set the size should be 64x64 pixels to fit into the Silverlight UI. The image below shows how it looks like with four different site definitions; the default image, a GIF image, a JPEG image and a PNG image.

As you can see the GIF images are using a default image instead of the actual GIF image.
This is a small thing (compared to some other hefty stuff in SharePoint 2010) but for the end-user it really makes a difference and allows them to more easily select the appropriate template.
