This post continues in the same neighborhood as yesterdays post about provisioning Managed Metadata columns. This time we take a look at the Ratings in lists (and while we’re at it check out another earlier post about how to customize the look and feel of ratings).
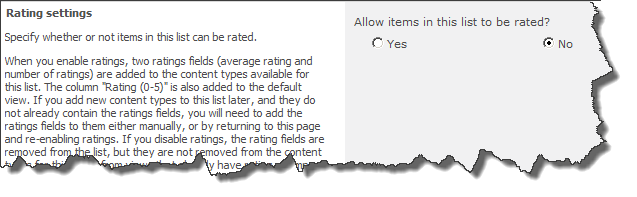
The ratings allows anybody to rate items in lists and libraries in SharePoint 2010 Server. This is another highly usable and awesome feature tied to the Managed Metadata Service Application (MMS). To turn on ratings on a list you normally go to Library/List Settings > Rating Settings.

When you enable this on a list or a library SharePoint adds two columns to your list called:
- Rating (0-5)
- Number of Ratings
But what do you do if you want to provision the rating with your Content Types and solution packages? It is quite simple - the only thing you have to do is to add the two rating columns to your content type.
How do I do it?
To create a content type with rating enabled create a new Empty SharePoint project in Visual Studio 2010 and add a new Content Type project item. Select a content type to derive your new content type from. Once the item is added then you will see the content type XML manifest. Add the following FieldRef elements which represents the rating site columns needed to enable rating.
<FieldRefs>
<FieldRef ID="{5a14d1ab-1513-48c7-97b3-657a5ba6c742}" Name="AverageRating" />
<FieldRef ID="{b1996002-9167-45e5-a4df-b2c41c6723c7}" Name="RatingCount" />
</FieldRefs>
.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, “Courier New”, courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }
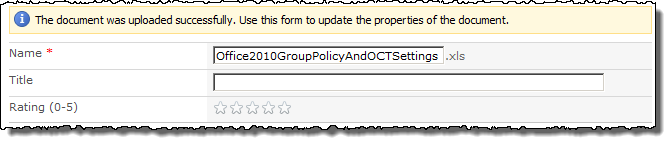
Add a new item to the project of the type List Definition from Content Type and use your newly created content type. Also check the checkbox to create a list instance. Then deploy your solution (F5) to SharePoint and navigate to the new list that should have been created. If you create a new list item or upload a document you will see that the Rating has been enabled.
You can also check the Rating Settings for the list or the library and verify that Ratings has been enabled.
Did you ever think that something could be that easy in SharePoint?