If you are an ISV or SI with multiple clients and are interested in building SharePoint Framework (SPFx) solutions that you would like to re-use you will face a huge issue when it comes to reference SharePoint JavaScript files and reference your SharePoint Framework bundles. All these URL’s are hardcoded into your solution configuration files and requires you to update these files and rebuild for each and every client environment. And not only that even in your own development team this will cause issues if you don’t have a shared development environment.
This causes a lot of issues and headaches. Each and every developer needs to update the configuration files in the SharePoint Framework - meaning that they will check-out the files and then eventually check them back in with their specific tenant information, which will break the solution for another developer. Same goes if you want to deploy a solution to another client; you check the files out update with the new client information and the more clients you have the worse it gets.
The SharePoint Framework is essentially built so that you should NOT reference any SharePoint JavaScript files (think CSOM/JSOM) and always host your bundled SPFx files in a public CDN. In practice this doesn’t work. There are tons of features in JSOM that you would like to use, such as managed metadata. Also very few clients really want their JavaScripts to be hosted in a location they don’t own or have control of.
So, SharePoint Framework as of now is very limited and it is a mess for you as a developer, SI or ISV. I know, that’s exactly where I’ve been, until now!
Introducing the spfx-build-url-rewrite node package
To sort this issue out I’ve built a node.js package called spfx-build-url-rewrite that helps you re-write those URLs at build time. All it requires is that you in your config files use a specific URL that the package knows about (currently it’s contoso.sharepoint.com - I know, I’ll make it configurable/better later) and when building you specify the URL you want to replace it with, and voila - you can now automate builds for any number of clients/environments.
How it works
First of all you need to install the node module into your SPFx solution using npm:
npm install spfx-build-url-rewrite --save
Then you need to modify the gulpfile.js to use this module. Just before the initialize method you need to add two lines so it looks like this:
const rewrite = require('spfx-build-url-rewrite');
rewrite.config(build);
build.initialize(gulp);
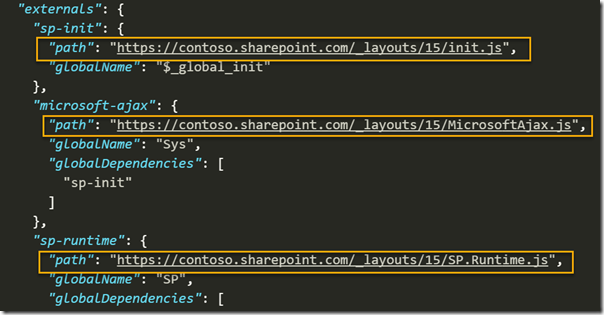
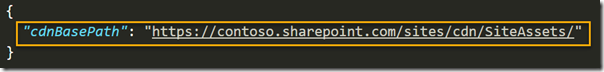
Whenever you want to reference a script inside SharePoint, such as the JSOM files or you want the SPFx CDN to be in SharePoint you modify the config.json or write-manifest.json files to use https://contoso.sharepoint.com instead of your tenant URL.
config.json
write-manifest.json
Now when you build the solution you append the argument --target-cdn to replace the URLs in your solution, as follows:
gulp build --target-cdn https://fabrikam.sharepoint.com
gulp bundle --target-cdn https://fabrikam.sharepoint.com
gulp package-solution
If you don’t want to specify this for each and every command you can create an empty file called .env and specify the substitution URL in it like this:
TargetCdn=https://fabrikam.sharepoint.com
Summary
I hope this small node package makes your life easier, it sure makes mine! If you have any feedback please use the Github repository.
And as a final note, even though it is supported to extend the build pipeline of SPFx this is possibly in the grey zone - but it works…on my machine.