Microsoft Ignite is just around the corner and the sheer number of new announcements for SharePoint and SharePoint Online has been almost overwhelming. The team is making such a tremendous job right now!
One of my favorite features, that I have requested both privately and openly with Microsoft, is the ability to have custom themes for SharePoint. Yes, we had the old “look and feel” thing, custom CSS thing, Office 365 suite bar branding, but there has never been a good way of using this in Modern sites or even the possibility to turn of the default themes. And now, last week, Microsoft announced a new set of features that can do all of this for us – create custom themes, a nice theme designer and the ability to hide the default themes.
Let’s go through how this works (note that the feature is not currently available in all tenants)…
How to add your own themes
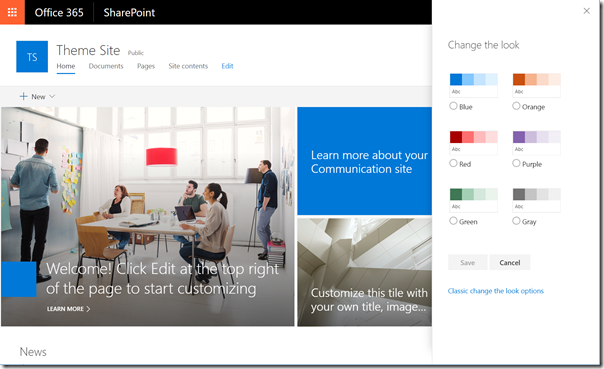
By default in Modern sites (Teams, Communications and Hub sites) in SharePoint Online you are given a set of default themes (Blue, Orange, Red, Purple, Green and Gray), which can be changed through the cog wheel settings menu in the suite bar and then choose Change the look.
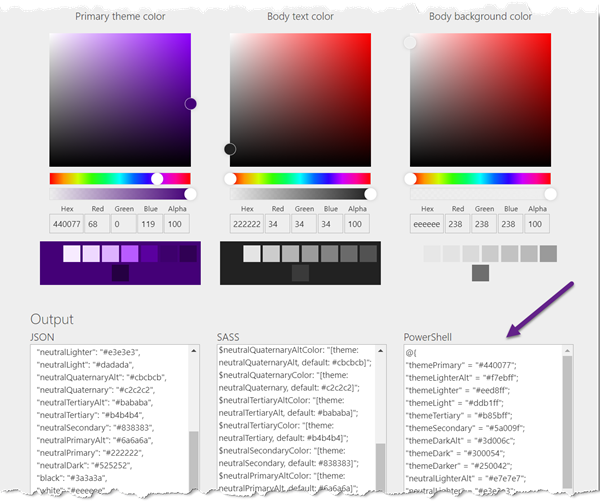
In order to create your own Theme, you go to the theme builder at aka.ms/spthemebuilder. Using this tool you can create a theme visually and then get a set of snippets to be used in PowerShell to add the theme to your tenant.
Once you have created your theme, all you need to do is to fire up your SharePoint Online PowerShell window and start writing some PowerShell. Make sure that you have the latest version of the SharePoint Online Management Shell.
First of all you need to connect to your SPO tenant:
Connect-SPOService -Url https://contoso-admin.sharepoint.com
While the theme builder has a great feature that allows you to export the PowerShell settings required to create your theme, it does not really work (at least not in the builder and the shell versions that exists at the time of writing this blog post). The theme builder PowerShell generates a Hashtable but the PowerShell command requires a Dictionary object, so here’s a quick way to do that conversion (until they fix the builder and/or the cmdlet).
$builder = [past the PowerShell code from the builder here]
$theme = New-Object "System.Collections.Generic.Dictionary``2[System.String,System.String]"
$builder.Keys | %{$theme.Add($_, $builder[$_])}
Now, that we have a PowerShell variable with our Theme we can use the Add-SPOTheme cmdlet to add our theme, like this:
Add-SPOTheme -Name "Contoso Purple" -Palette $theme -IsInverted:$false
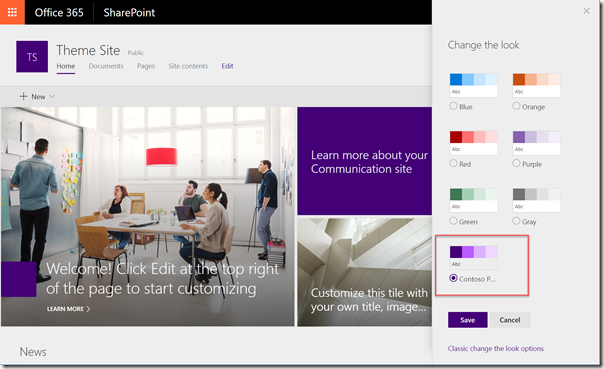
And voilá! We have a new custom theme available:
We can in the same way add more themes, and when we don’t want them anymore we can use the Remove-SPOTheme cmdlet. There’s also a Get-SPOTheme cmdlet that allows you to get a theme by name, unfortunately it is not possible to use that cmdlet without any parameters and list all available ones (feedback SP Team, feedback).
The IsInverted flag is used for dark theme (true) and light theme (false9, so SharePoint knows when to render light text on top of dark and vice versa.
Hide the default ones
An almost as cool feature is that you can actually hide the default themes. Using the Set-HideDefaultThemes cmdlet you can turn the default themes on or off (oh, and I don’t know why this cmdlet is not prefixed with SPO!?)
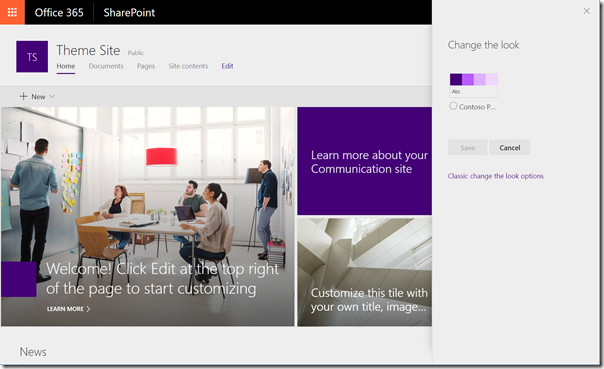
Set-HideDefaultThemes -HideDefaultThemes:$true
And now you should only see your themes:
If you want the default ones back you just fire off this:
Set-HideDefaultThemes -HideDefaultThemes:$false
More options
[Added] Vesa Juvonen pointed out so correctly that you can do this programmatically as well. You can check the full documentation of this feature here with REST and CSOM options for ya devs.
Summary
The new themes features in SharePoint Online will make it easier to have a consistent look and feel in all your Modern SharePoint sites, and will be a feature that your communications and marketing departments will love.