Wow, what a day for developers in the Office 365 land! Tons of new features was announced at the Microsoft Connect(); 2015 virtual conference. We’ve seen the GA of the Microsoft Graph and a bunch of new API’s added to the Microsoft Graph beta end-point and more. One of the features that I really have been waiting for is the Office 365 Connectors for Groups and the Office 365 Connector Cards.
The Office 365 Connectors for Groups allows users of Office 365 Groups to add integrations to their Office 365 Groups. Connectors can be seen as services and events that you subscribe to and then the services when certain events happens posts information to the Group activity feed. There are a set of pre-configured Connectors that anyone can add or you can create your own Connector and customize it for your needs. For instance there are built-in Connectors for Twitter, Github, RSS feeds and Trello. The possibilities for this is endless!
In this post I will show you how to create your own Connector and Connector Card. In this sample we assume that we have a CRM system that monitors incoming requests, such as RFI’s and RFP’s, and we want these events to be posted to a Group in Office 365.
Enabling Connectors
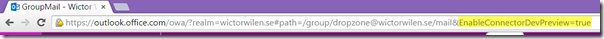
First of all, the Connector framework are in preview so in order to start working with them we need to enable this preview. This is done by navigating to a Group in Office 365 and then append &EnableConnectorDevPreview=true to the URL.
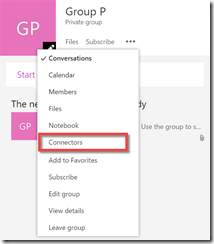
Once we have enabled the Connector preview you will find a new option called Connectors under the “…” menu. Click on that to start configuring your Connectors. In the task pane that is shown you can see all the different default Connectors which you can add and configure without doing any kind of development.
Creating an Incoming Webhook
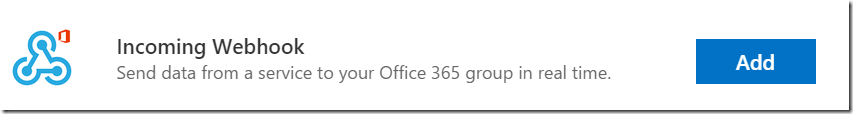
In our case we want to do a completely custom Connector. We create these by choosing the “Incoming Webhook” Connector and then click Add.
To configure our Incoming Webhook we need to give it a name and optionally add an image for the Connector. Once that is done we need to click on Create to create the Webhook. When it is created you will see an input box with a URL in it. This is the Webhook and we need this URL in our custom Connector handler. The URL is unique for this Group and Webhook and we can of course remove the Webhook if we want to disable it.
Note that when the Webhook is created a notification of this will be sent to the Activity feed, the notification contains the Webhook URL.
Posting a message to the Webhook
Once we have the Incoming Webhook URL we can build our own custom solution that posts messages to the Activity feed within the Office 365 Group.
All we need to do is to issue a POST request with JSON payload to this URL. There is no need for authentication - we assume that this URL is as unique and no one figures it out :) It is a Guid folks!
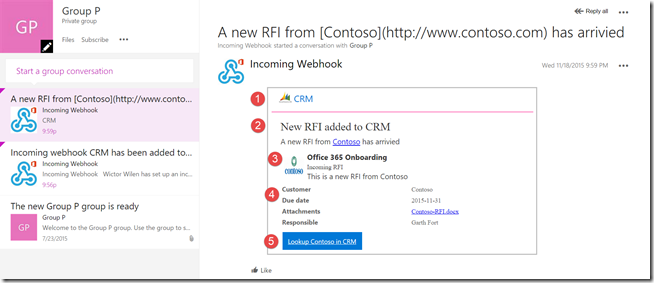
The JSON payload describes the Connector Card. The Connector Card can have simple properties such as title, text, images and a color and more advanced properties such as actions and sections with facts. The image below shows a Connector card with (1) the Connector info, (2) the Connector card title and text, (3) a section with activity details and (4) facts connected to the section and finally (5) actions.
This Connector card can be added to the Office 365 using any kind of tool that can send a post request. Let’s see how it can look like when doing it using Node.js. You can find a more exhaustive example at https://github.com/wictorwilen/Office365_Connector_Demo.
var request = require('request')
request({
method: 'POST',
uri: 'https://outlook.office365.com/webhook/.....',
headers:{
'content-type': 'application/json',
},
body: JSON.stringify({
'title': 'New RFI added to CRM',
'text': 'A new RFI from [Contoso](http://www.contoso.com) has arrivied',
"potentialAction":[{
"@context": "http://schema.org",
"@type": "ViewAction",
"name": "Lookup Contoso in CRM",
"target": ["http://crm.fabrikam.com/customer/Contoso"]
}],
'themeColor':'#FF69B4'
})
}, function(error, response, body){
console.log(response.statusCode)
})
We create a new HTTP POST request and as URL we use the Webhook URL that we generated previously. Then we need to make sure that we use application/json as the content type for the request. The body of the request is a JSON formatted payload. In the example above we provide a title and a text (note the Markdown formatting) as well as an action. The JSON payload is thoroughly described in the Outlook Dev Center, so there is no need to delve into that to much. When the request is sent it will return a status code of 200 if successful. If not successful you will see response code 400 if you have used the wrong format, 404 if you specify the wrong Webhook URL and you can even get throttled (429) if you send to many requests.
Summary
That was so easy! With just a few lines of code and a simple configuration we can make the Office 365 Groups experience into something integrated into your or your customers organization. Imagine the possibilities with this.
I’m really impressed with how Microsoft build their products and services now, how they adhere to modern development techniques, how they innovate and how they make my job so much more fun! I’ve said it before - Groups are here to stay and they do it big time!