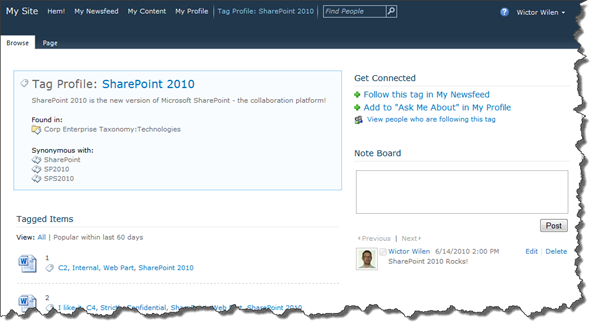
The Tag Profile Page in SharePoint 2010 is used by the Managed Metadata Service (MMS) as a landing page for a term or a keyword. It is used to describe the tag, its location in the taxonomy, synonyms etc. It also contains all the latest tagged items and a note board.

The page is quite dull out of the box. Fortunately this page is a Web Part Page and can be customized as you like!  You can add Web Parts and rearrange the page. There is not much you can do with the Tag Profile Web Part, but you can edit the Tagged Items Web Part and change how many days it should go back to look for tagged items (default 60 days). The Get Connected Web Part can be slightly configured with what links it will show, see image to the right. And the Noteboard Web Part also has some configuration options such as how many notes to show etc.
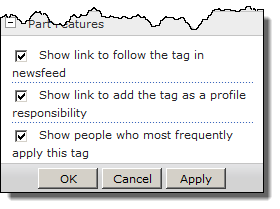
You can add Web Parts and rearrange the page. There is not much you can do with the Tag Profile Web Part, but you can edit the Tagged Items Web Part and change how many days it should go back to look for tagged items (default 60 days). The Get Connected Web Part can be slightly configured with what links it will show, see image to the right. And the Noteboard Web Part also has some configuration options such as how many notes to show etc.
You could add some more out of the box Web Parts if you like but none of them integrates with the current term, not even through Web Part connections.
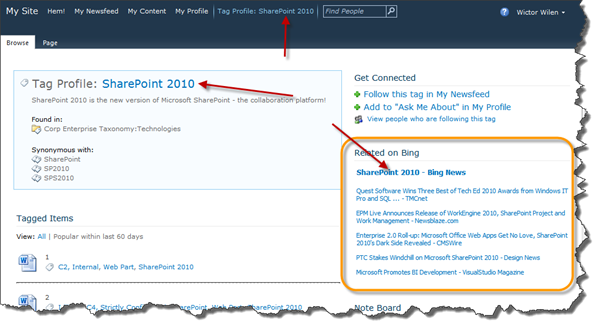
Wouldn’t it be awesome to connect the tag to an outside service like…let’s say Bing News, and see if there are any related news to the tag? Just like below? The image shows the standard RSS Web Part in SharePoint 2010 which is configured to query Bing News for the current term.
To achieve this I whipped together a small Provider Web Part that takes the term-id from the query string, looks up the value in the term store and then make that tag name available through an IWebPartField connection. This provider Web Part has one property which is used to set the name of the field. That field is then used by the RSS Web Part to create the query string to get the RSS feed. The provider Web Part is configured to be hidden on the page so that it is not seen by the users.
The code for the Web Part looks like this:
1: namespace Wictor.SocialExtensions.SocialTagInfoWebPart {
2: [ToolboxItemAttribute(false)]
3: public class SocialTagInfoWebPart : WebPart, IWebPartField {
4: string socialTagName;
5: Guid termId;
6:
7:
8: protected override void OnLoad(EventArgs e) {
9: try {
10: termId = new Guid(this.Page.Request["termid"]);
11:
12: }
13: catch (FormatException) {
14: termId = Guid.Empty;
15: }
16: // get the tag name
17: TaxonomySession taxonomySession = new TaxonomySession(SPContext.Current.Site);
18:
19: Term term = taxonomySession.GetTerm(termId);
20: socialTagName = term.Name;
21:
22: base.OnLoad(e);
23: }
24: protected override void RenderContents(HtmlTextWriter writer) {
25: writer.Write(string.Format("id:{0}, tag:{1}",termId,socialTagName));
26: base.RenderContents(writer);
27: }
28:
29: [WebBrowsable(true)]
30: [Personalizable(PersonalizationScope.Shared)]
31: [WebDisplayName("Filter name")]
32: public string FilterName {
33: get;
34: set;
35: }
36: public void GetFieldValue(FieldCallback callback) {
37: callback.Invoke(this.socialTagName);
38: }
39:
40: public string TagName {
41: get {
42: return socialTagName;
43: }
44: }
45:
46: public PropertyDescriptor Schema {
47: get {
48: return TypeDescriptor.CreateProperty(this.GetType(), this.FilterName, typeof(string));
49: }
50: }
51: [ConnectionProvider("Social Tag name")]
52: public IWebPartField GetConnectionFieldProvider() {
53: return this;
54: }
55: }
56: }
.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, “Courier New”, courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }
This is a standard Web Part that exposes the IWebPartField interface (line 3) (which the RSS Web Part consumes). In the OnLoad (line 8) method the termid parameter is retrieved from the query string and this is used to lookup the name of the term using the TaxonomySession object (line 17) and stored in the local property socialTagName. The RenderContents (line 24) is used when in editing mode to display the status of the Web Part. The configurable property FilterName (line 32) is exposed so that the editor can change the name of the filter value that is sent to the consumer. For instance the Bing News RSS feed URL expects that the query parameter has the value “Query”. The IWebPartField interface requires that the GetFieldValue and Schema methods are implemented. The GetFieldValue invokes the callback with the local property socialTagName and the Schema property returns a PropertyDescriptor of the type string and with the name equal to the FilterName property. Finally the provider connection end-point is configured.
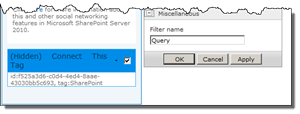
 When the Web Part is deployed and feature activated on the My Site Site Collection you can edit the Tag Profile page and add the SocialTagInfoWebPart to the page. Configure it so that it is hidden and set the Filter name property to Query.
When the Web Part is deployed and feature activated on the My Site Site Collection you can edit the Tag Profile page and add the SocialTagInfoWebPart to the page. Configure it so that it is hidden and set the Filter name property to Query.
Then add the RSS Web Part to the page. Configure the Web Part, give it a meaningful name like Related on Bing and set the RSS Feed URL to “http://api.bing.com/rss.aspx?Source=News&Market=en-US&Version=2.0”. This is the URL that will be used to query Bing News.
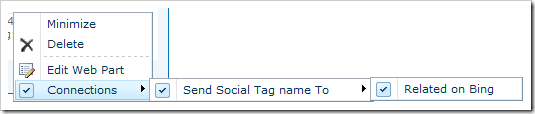
To connect the provider Web Part with the RSS Web Part edit the hidden provider Web Part and select Connections > Send Social Tag name To > Related on Bing. In the dialog box select Get Feed Parameter From and click Finish. Then save your page. When the connection is established the RSS Web Part will append the filter name and social tag name to the RSS Feed URL, for instance http://api.bing.com/rss.aspx?Source=News&Market=en-US&Version=2.0**&Query=SharePoint**

That is all needed to enlighten the Tag Profile Page. A little bit of coding can always sharpen up your SharePoint.
If you would like to connect it to other RSS sources, just edit the URL in the RSS Web Part and the Filter name in the provider Web Part.
Note: there are for sure other ways to do this and I bet the SharePoint “no-code” specialists will seconds after this post is available show you how to do it with a little bit of jQuery magic :)
Until next time…