Here goes another post using the WebPartAdderExtension Element. I previously wrote an introduction to custom Web Part Gallery sources and a second one on how to enhance the end-user experience when adding new Web Parts. Now I’m going to show you another trick that this technique can be used for.
Introduction
Deploying Web Parts are normally done by using the Module element in the Elements manifest and using that element uploading/deploying Web Part Controls Description files (.webpart or .dwp files) into the Web Part catalog. These Element manifests for Web Parts must be scoped to the Site Collection level, since it is there where the Web Part catalog lives (~/site/_catalogs/wp). So if you want do deploy a solution containing a set of Web Parts you need to activate that Feature on each and every Site Collection. You can do it in a number of ways such as Feature Stapling, code, scripting etc. Could be quite tedious work if you have a large farm with many site collections and web applications. Also when retracting solutions with Features that uses Modules we manually have to clean up the files provisioned.
Enter WebPartAdderExtension!
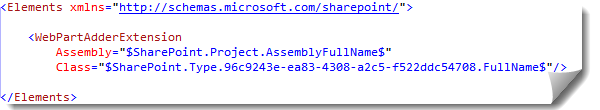
So once again our new acquaintance the WebPartAdderExtension can help us in the scenario where we want to deploy Web Parts in a more efficient manner. In the two previous posts I built both examples using Site Collection scoped features - that’s the way we normally think when programming for Web Parts. But the good news is that the WebPartAdderExtension element that is used to deploy the custom Gallery Source can actually be scoped to the following scopes:
- Site - a Site Collection
- WebApplication - a Web Application
- Farm - the whole Farm
Did you see that! Using this simple technique you can easily deploy and maintain Web Parts for a specific Web Application or the whole Farm if you like!

Just follow the previous two guides and change the Scope of your Feature and you’re ready to go.
A word of caution
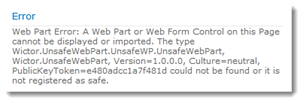
 There is one caveat with this though. If you set your Feature to Farm and deploy the solution, but only deploy/install it to one ore more Web Applications. The Safe Controls will only be installed on those specific Web Applications - not on all Web Applications in the farm. But the custom Gallery Source is still visible in the whole farm. This results in that you will get Safe Control errors as soon as you add the Web Part to a page in an Web Application where the Solution is not deployed.
There is one caveat with this though. If you set your Feature to Farm and deploy the solution, but only deploy/install it to one ore more Web Applications. The Safe Controls will only be installed on those specific Web Applications - not on all Web Applications in the farm. But the custom Gallery Source is still visible in the whole farm. This results in that you will get Safe Control errors as soon as you add the Web Part to a page in an Web Application where the Solution is not deployed.
Summary
This was the third really cool thing about the Web Part Adder and it’s friends. It’s never been this easy deploying Web Parts in SharePoint 2010. There are still a few more parts to be disclosed about this little nugget!
