The Sandbox in SharePoint 2010 allows Site Collection administrators to upload solutions in their Site Collections without access to the physical server. This is a great way to open up for creativity and for each Site Collection owner to expand the functionality of their Site Collection without adventuring the stability of the SharePoint farm. Sandbox Solutions do have some limitations, for instance we cannot add new Application Pages. Application pages are normally pages added to the _layouts folder, which are located in the {SharePoint Root}\TEMPLATE\LAYOUTS physical folder on each server.
Application pages or similar are often used in different scenarios such as when you are building configuration or settings pages. I use them quite often and felt a bit limited with building Sandboxed solutions without them.
Sandboxed solutions still allows us to upload Content Pages, that is pages that are located in a document library for instance. So one workaround is to build a Web Part containing the custom logic and a Content Page that contains this Web Part. Then deploy this to the Solution gallery in your Site Collection. And this is how to do it:
Create a project
Create a new Empty SharePoint 2010 project using Visual Studio 2010 and deploy it as a Sandboxed solution.
Add a Web Part item
 Then add a new Web Part item to your project. Remove the Web Parts Control Description file (.webpart) and the Elements.xml file. We do not want to add the Web Part to the Web Part gallery, this Web Part will only be used by our Sandboxed Application Page.
Then add a new Web Part item to your project. Remove the Web Parts Control Description file (.webpart) and the Elements.xml file. We do not want to add the Web Part to the Web Part gallery, this Web Part will only be used by our Sandboxed Application Page.
Then build your control logic in the Sandboxed Web Part.
Add a Module item
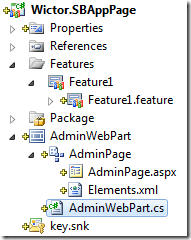
In the Web Part item add a new Module item. Rename the Sample.txt file to AdminPage.aspx or similar - just make sure the extension is .aspx. Your Solution Explorer should then look like the image to the right.
Edit the URL and location in the elements.xml file if you want to deploy it in a document library or any other location. If you have named your items as shown above your page will end up at http://site/AdminPage/AdminPage.aspx.
Edit the ASPX page
Open up the the AdminPage.aspx and build a standard Web Part Page. You can copy the source from a basic Web Part Page using SharePoint Designer for instance. The source should look something like this when you cleaned it up:
<%@ Page language="C#"
MasterPageFile="~masterurl/default.master"
Inherits="Microsoft.SharePoint.WebPartPages.WebPartPage,Microsoft.SharePoint,Version=14.0.0.0,Culture=neutral,PublicKeyToken=71e9bce111e9429c"%>
<%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages"
Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<asp:Content ContentPlaceHolderId="PlaceHolderPageTitle" runat="server">
Sandboxed Admin Page
asp:Content>
<asp:Content ContentPlaceHolderId="PlaceHolderPageTitleInTitleArea" runat="server">
Sandboxed Admin Page
asp:Content>
<asp:Content ContentPlaceHolderId="PlaceHolderAdditionalPageHead" runat="server">
<style type="text/css">
body #s4-leftpanel {
display:none;
}
.s4-ca {
margin-left:0px;
}
style>
asp:Content>
<asp:Content ContentPlaceHolderId="PlaceHolderLeftNavBar" runat="server">asp:Content>
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">
asp:Content>
.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, “Courier New”, courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }
In this Web Part Page I have removed all unnecessary page directives and only kept the Page directive with the master page reference and the import of the Microsoft.Sharepoint.WebPartPages namespace, which we will soon use. In the PlaceHolderAdditionalPageHead some CSS is added to remove the Quick Launch and I added a page title and heading.
Of course you can use any kind of HTML in here. You cannot use code-behind or inline server-side code though.
Add the Web Part
In the PlaceHolderMain the Web Part will be added. This is done by using the SPUserCodeWebPart, which is a wrapper for Web Parts that lives in the Sandbox. In my case it will look like this:
<WebPartPages:SPUserCodeWebPart
runat="server"
Description="Admin"
Title="Admin"
AssemblyFullName="$SharePoint.Project.AssemblyFullName$"
SolutionId="473f9e55-bf55-4283-a9ce-3de0b05650f7"
ID="adminwp" TypeFullName="Wictor.SBAppPage.AdminWebPart.AdminWebPart" >
WebPartPages:SPUserCodeWebPart>
.csharpcode, .csharpcode pre { font-size: small; color: black; font-family: consolas, “Courier New”, courier, monospace; background-color: #ffffff; /*white-space: pre;*/ } .csharpcode pre { margin: 0em; } .csharpcode .rem { color: #008000; } .csharpcode .kwrd { color: #0000ff; } .csharpcode .str { color: #006080; } .csharpcode .op { color: #0000c0; } .csharpcode .preproc { color: #cc6633; } .csharpcode .asp { background-color: #ffff00; } .csharpcode .html { color: #800000; } .csharpcode .attr { color: #ff0000; } .csharpcode .alt { background-color: #f4f4f4; width: 100%; margin: 0em; } .csharpcode .lnum { color: #606060; }
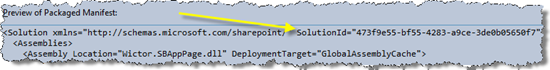
Here we need to edit two things. First the TypeFullName must be the full name of your Web Part, just check the .cs file of your Web Part if you don’t know how to get it. Secondly we need to set the SolutionId attribute to the solution id value of our solution. You can get a hold of this id by opening up the Package Editor and select Manifest. Then check the Solution element for the SolutionId attribute and just copy it.

The AssemblyFullName attribute contains a Visual Studio replaceable parameter which inserts the full name of your assembly.
Deploy and enjoy!
That’s it - just deploy your solution and navigate to your custom sandboxed application page.