SharePoint 2010 has a completely rebuilt theme engine. Instead of having to modify .inf files, create folders and copy and pasting CSS files and images in the SharePoint root we can now create a theme in PowerPoint and upload it to the server. The default SharePoint CSS files are tagged with comments that tells SharePoint to substitute colors and images with the values from the theme. When you switch theme SharePoint generates a new set of CSS files and images with the result of this substation.
What if you have the need to create a custom CSS for you solution or Web Part? How can you use this theme? It’s actually quite easy!
Let’s take a look at a sample Visual Web Part that is going to have a custom CSS file.
Create the Visual Web Part
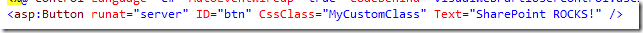
First of all we need to start the new awesome/fantastic/productive new Visual Studio 2010 and create a Visual Web Part Project. Add a simple button to the user control and attach a custom CSS class to it.
Add the CSS
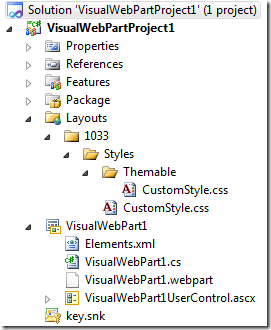
Once we have this button with the CSS class we need to create the CSS file and define the class. This is done by adding the SharePoint “Layouts” Mapped Folder to the Project. This will also add a folder with your project name under the Layouts folder - remove that one. Then add a folder structure like this 1033/Styles/Themable to the Layouts folder.
To the Styles folder you then need to add the CSS file with your class. It should look something like this:
.MyCustomClass {
/* [ReplaceColor(themeColor:"Light2-Lightest")] */ border:solid 1px #d9dde1;
/* [ReplaceColor(themeColor:"Light2")] */ background-color:#f5f6f7;
}
The ReplaceColor tag in the CSS comment will replace the colors in the CSS styles using the named color of the theme. For full reference check out corev4.css in the SharePointRoot.
Then copy this file so it has a duplicate in the Themable CSS folder, your solution should look like this:
SharePoint will use the CustomStyle.css in the Styles folder, when no theme is activated, so this is your default CSS. When you activate a theme it will take the CustomStyle.css from the Themable folder and substitute the colors as you wrote in the CSS file. Note that if you already have a theme enabled you have to re-enable it or if you make changes to the CSS you also need to re-enable the theme.
Register the CSS
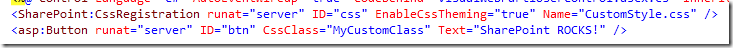
We have one more thing to do to get this thing going - and that is to tell the Visual Web Part to use this CSS. This is done using the CssRegistration control which we add to the Visual Web Part user control like this:
You need to specify the Name attribute, which is the name of your CSS file. The EnableCssTheming attribute is not necessary since the default value is true. If it’s set to false the CSS in the Styles folder will always be used. If you leave it out or set it to true and provide no CSS in the Themable folder then your CSS will not be loaded.
Try it out!
Now deploy your Visual Web Part and then add it to a page. Then go to Site Settings and change between themes. Isn’t it beautiful!
To get some more details - make sure to get my book once it hits the streets!