SharePoint 2010 contains numerous of improvements in the user interface and it has been built to be able to be extended. I guess that all of you have seen the Ribbon in SharePoint 2010 by now and probably even tried to add a button and fire away a Hello World JavaScript alert (it’s one of the HOLs available also). That’s quite an easy task. But doing some more advanced contextual and dynamic customizations to the Ribbon really makes you sweat!
For a couple of days I have wandered into the undocumented land of the SharePoint 2010 Ribbon and the JavaScript API’s and I thought I should share my experiences with you. It will be a couple of blog posts, so be sure to check back often – I’ll try to write them as fast as I can between writing the book.
As most of you now I’m quite fond of Web Parts and I don’t really like the new Web Part Gallery that pops out when you add a Web Part to a page in SharePoint 2010. It occupies so much of the screen. So why not building my own!
SharePoint 2010 Quick Add Web Part extension
This series will focus on creating a drop-down that lists all Web Parts in the site collection and then adds them to the page, just as you would do with the standard Web Part Gallery option. The idea here is to in the end be able to add some nifty extensions that helps the user adding correct Web Parts. This list might filter out a specific Web Part category or similar. I grabbed a short introduction video to what we are trying to achieve. Take a look:
As you can see it works really smooth – I still have to work on some improvements. But this simple extensions contains a declarative Ribbon, a JavaScript Ribbon component object, some SharePoint 2010 native JavaScript APIs and a delegate control all wrapped up as a feature. So let’s get started with the first part
Step 1: Creating the solution
To create this extension we use Visual Studio 2010 and create a new empty SharePoint project. It should be deployed as a fully trusted solution since custom actions is not supported in sandboxed mode. A declarative Ribbon extension is a CustomAction, just like you added custom actions in SharePoint 2007 – but with a whole new schema.
TIP: Check out the out-of-the-box Ribbon definition in the [SharePointRoot]\TEMPLATE\GLOBAL\XML\CMDUI.xml file
Step 2: Adding the Drop-down to the Ribbon
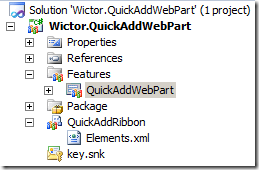
 Now it’s time to add the custom action, this is done by adding an an Empty Element item to the solution, called QuickAddRibbon. When you add this item to the solution a feature will automatically be added to your package called Feature1, rename it to something easier, let’s call it QuickAddWebPart. Then give it a meaningful name and description. Your solution should now look like this:
Now it’s time to add the custom action, this is done by adding an an Empty Element item to the solution, called QuickAddRibbon. When you add this item to the solution a feature will automatically be added to your package called Feature1, rename it to something easier, let’s call it QuickAddWebPart. Then give it a meaningful name and description. Your solution should now look like this:

Now it’s time to add the actual Ribbon Custom Action, and this is the step that took me the longest time to get right. Intellisense helps you a lot and if you are like me, you like to take an iterative approach and try stuff as you hack along. This does not work in this case! You have to get your XML correct before deploying it, (almost) any changes after that first deployment will not change if you redeploy it. It doesn’t appear even if you IISRESET and almost goes ballistic on the metal. If you need to change it then this is how to do it (read: they way it worked for me). First retract the solution, then remove the feature from your project, then add a new feature back and add the elements file back to the feature. Now you can once again deploy it to see your changes. I for sure hope that this changes in the future!
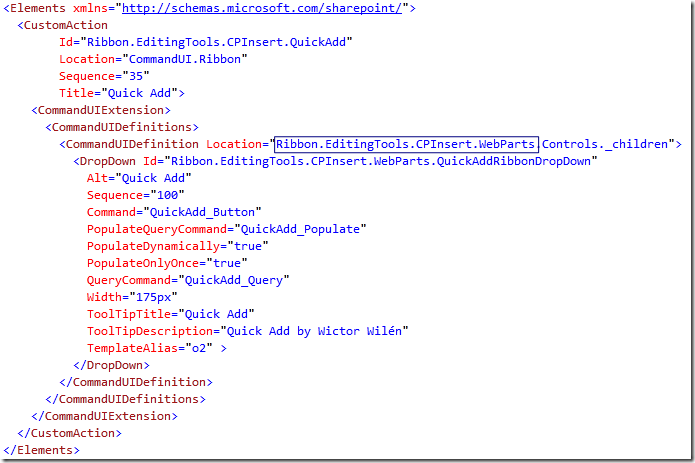
Ok, enough chatter, let’s see the code:

As you can see I’m adding a custom action with the Location=”CommandUI.Ribbon”, this is what you would like to use if you would like to add extensions to the Ribbon. Then next thing to pay attention to is the Location of my extension (blue rectangle); I’m adding it to the Ribbon.EditingTools.CPInsert tab and the WebParts Group – all of these ids can be found in CMDUI.xml (see above). Then I append Controls, which means that I want all the controls in that group and finally _children to indicate that this is a new child element.
Note that this will only work for Wiki pages, standard Web Part pages has another id.
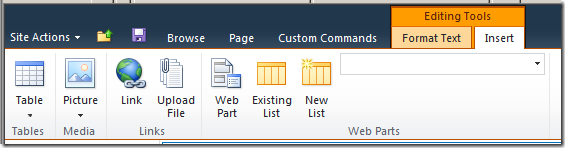
By now you can deploy this and see an empty drop down in the Insert tab when editing a Wiki page.

In the next part we’re going to fill this drop-down with some cool JavaScripts and a server control.
Until next time.
