We’re getting closer to the holidays and we all like to both give and receive gifts at this time of the year. Here is an early Christmas gift from me, and the amazing Microsoft teams that’s been building out these new features, to all of you fantastic people out there.
A few months ago Microsoft announced the capabilities where we can deploy Microsoft Teams apps and use them across other high-usage areas of Microsoft 365 and now those areas has been extended even further and covers Office.com, Outlook web and the old fat Outlook client. This great feature allows us to create a personal tab, that when deployed can be used inside Microsoft Teams just as normal, but also in the Office.com portal (if you haven’t visited that portal in a while - do it, there’s some great new features in there) and Outlook (both web and desktop).
In this post I’m going to show you how to get started building out these cross Microsoft 365 collaborative apps experiences.
Before you get started
First of all, this is all in preview, and things might/will change, and you need to enable targeted release on your Microsoft 365 tenant and also sideloading of Microsoft Teams apps.
Install the “next” version of the Microsoft Teams App Generator
To support this new variant of Teams Apps we need to install the next version of the Microsoft Teams Apps generator, aka yo teams.
npm install generator-teams@next --global
NOTE: If you never used the Yo Teams generator before, head on over to https://aka.ms/yoteams and read the pre-requisites.
This version is different from the release and preview versions of Yo Teams and has support for a new specific manifest version required for these cross M365 apps as well as support for the new Teams JS SDK 2.0 (beta).
Scaffold your project
The next few steps should be very familiar to you if you have used the Yo Teams generator before, if not - I’ll help you through it.
Start with creating a new folder and then run yo teams in that folder. This will start a wizard like experience and ask you a set of questions.
mkdir my-universal-m365-app
cd my-universal-m365-app
yo teams
For this sample to work you must choose to set the manifest version to m365DevPreview (if you miss this, you can always later manually change that in your manifest) and choose to create an app with the type Tab > Personal (Static)
Single-Sign-On configuration
If you want to use a single-sign-on experience for your end users, you can choose that option, the app will work with or without SSO. If you do choose to use SSO, you have to do some additional configuration in Azure AD. It is the same approach as when creating a Teams SSO Tab, but to get your app to work within other M365 apps (Office, Outlook) you have to configure additional Authorized Applications. All the application Guids are available in the preview documentation.
Inspect the scaffolded application
You now have all the required code to run your application across the different Microsoft 365 applications and before we deploy this solution, let’s inspect the scaffolded source code.
The most important details are in the ./src/manifest/manifest.json file. In that file you should see the following:
{
"$schema": "https://raw.githubusercontent.com/OfficeDev/microsoft-teams-app-schema/preview/DevPreview/MicrosoftTeams.schema.json",
"manifestVersion": "m365DevPreview",
...
}
The schema points to the normal devPreview version, but the manifest version is m365DevPreview - and this is the key to enable this app to show up in the other areas than just in Microsoft Teams.
If this is the first time you use the 4.* or next branch of Yo Teams you will also notice in the client side source code (under ./src/client/*) that the hooks and calls to the Microsoft Teams JS SDK is now based on Promises, rather than callbacks. Finally!
Start the application
The best way to test this app out is to use the built-in commands that serves the application using ngrok. This will start the application locally and use ngrok to create a publicly available URL.
gulp ngrok-serve --debug
NOTE: If you’re using SSO, remember to update your Application ID URI on the Azure AD app with the public hostname value being generated, which you will see when you run the command above.
Deploy the application
Before we can test the application we need to deploy it. You deploy this application just as any other Microsoft Teams app.
Go to Apps > Manage Your Apps and then select Upload a customized app. Choose the * zip file that’s been generated in your source file directory under ./package to upload the application. In the dialog, confirm your application upload by clicking Add. You will be navigated to the personal tab, but still in Microsoft Teams.
Test the application in other Microsoft 365 high profile surfaces
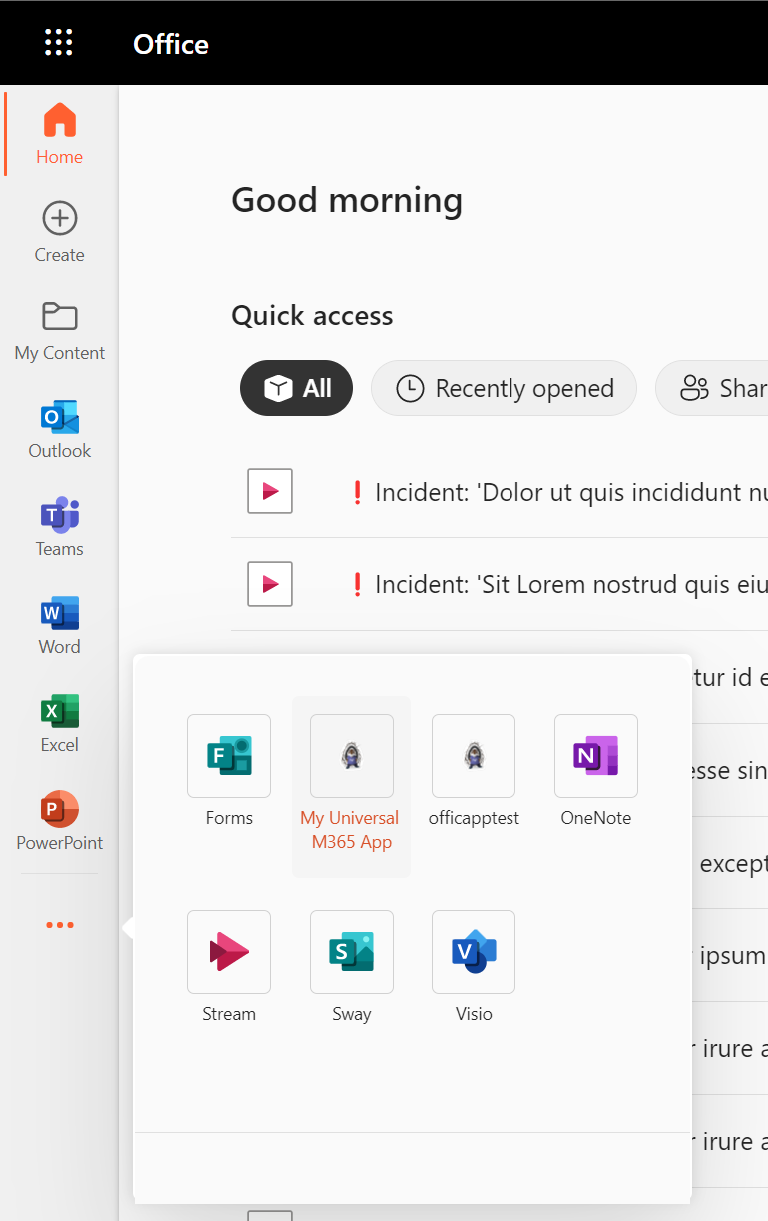
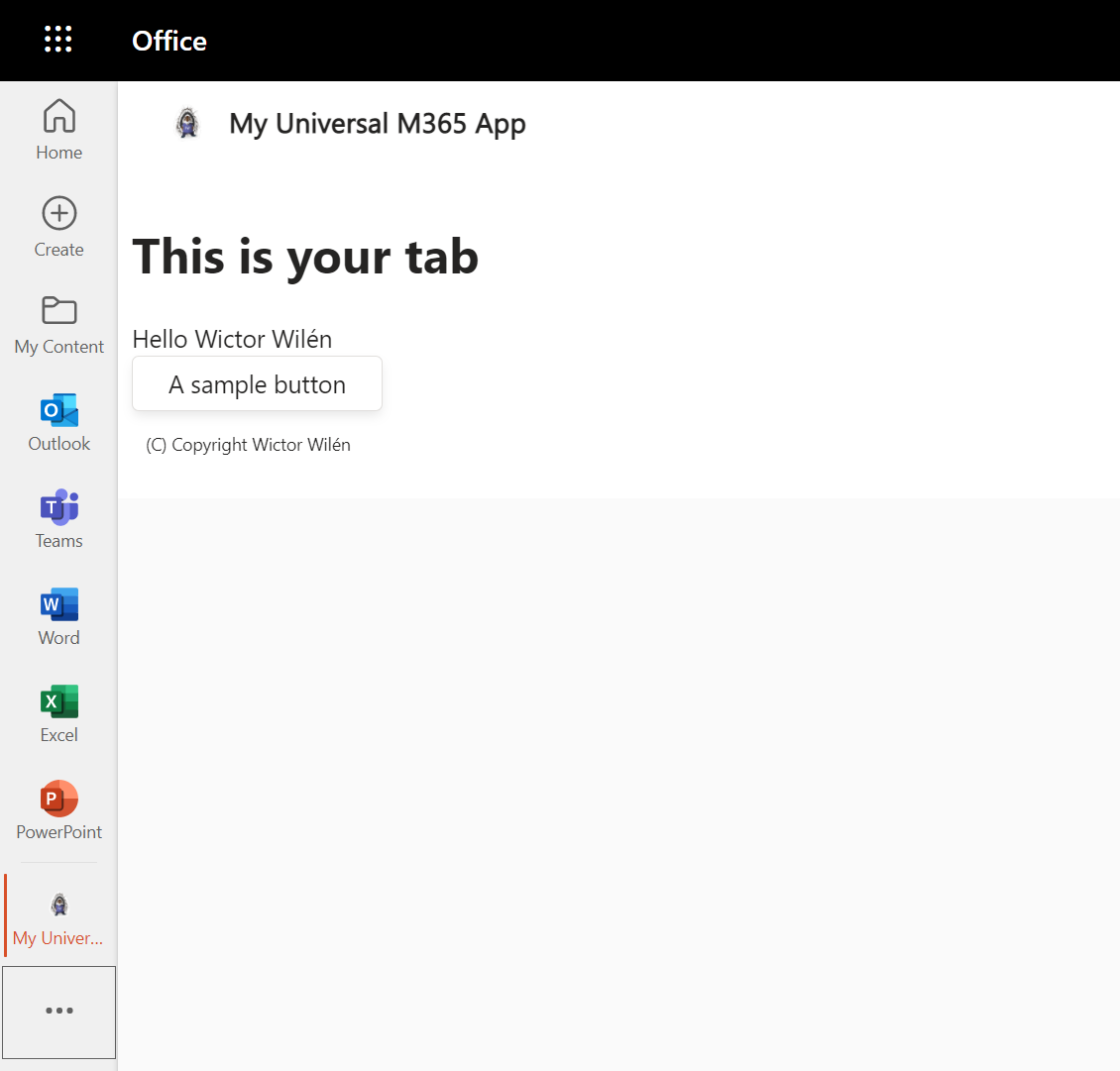
Now, let’s head on over to Office.com. On the left hand side you will find the ellipsis/meatballs/overflow menu. If you click on that you will now see your own custom Tab, and if you select it you can access your tab in this surface.


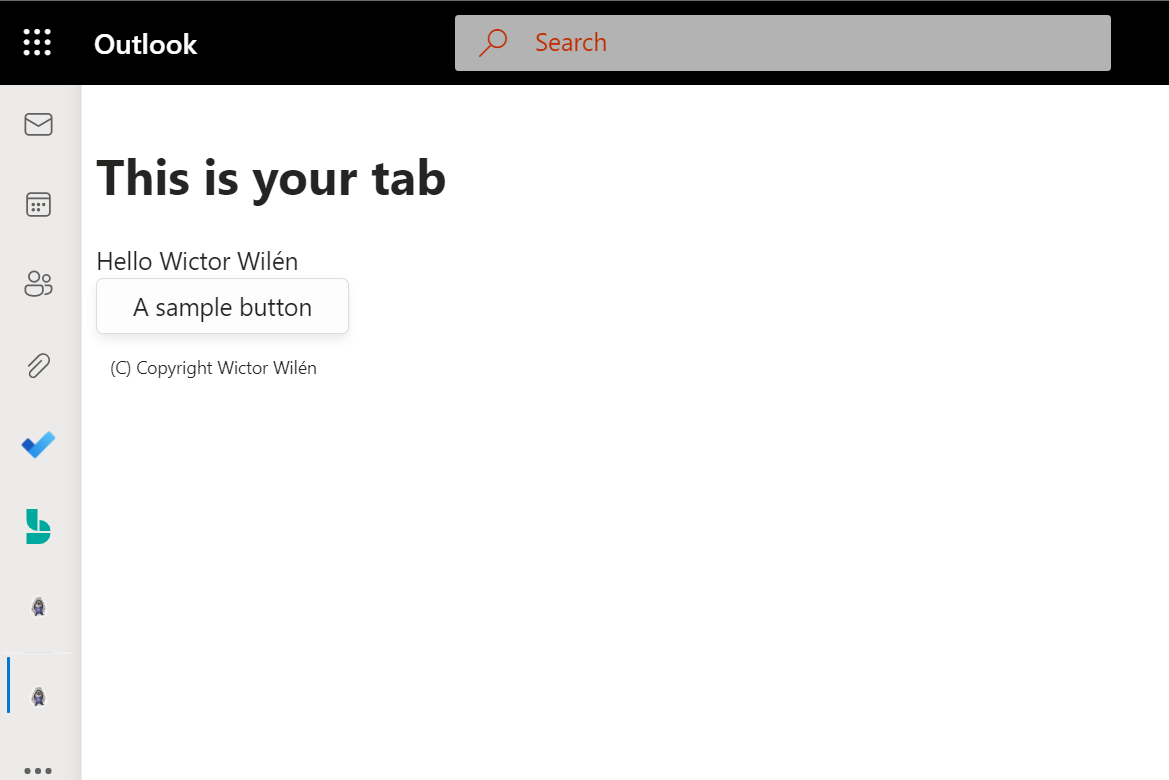
Finally, Outlook on the web is an area where a lot of folks spend their time. And this new tab is available in there as well. Same thing, click on the meatballs to access the tab.

Summary
This is just the beginning of the new world of collaborative apps, go ahead and test this while in preview - give the product teams feedback, and also give feedback on this next version of the Yo Teams generator.
Happy holidays 🎅🎄
