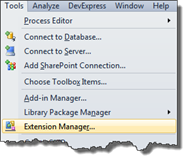
 The by far best utility for SharePoint 2010 developers is the CKSDev extension (Community Kit for SharePoint - Developer extensions). It’s an extension to Visual Studio 2010, available through the built-in Extension Manager. To install it, just hit Tools > Extension Manager and then search for “CKSDEV” in the Online Gallery. Version 2.0 of CKSDev was released yesterday, and if you already have it installed you should have been notified about the update.
The by far best utility for SharePoint 2010 developers is the CKSDev extension (Community Kit for SharePoint - Developer extensions). It’s an extension to Visual Studio 2010, available through the built-in Extension Manager. To install it, just hit Tools > Extension Manager and then search for “CKSDEV” in the Online Gallery. Version 2.0 of CKSDev was released yesterday, and if you already have it installed you should have been notified about the update.
CKSDev is a community effort involving several genius SharePoint developers that in a combined effort shares their best tools and extensions in one package. It includes everything from new project templates, project items, extensions to the built-in designers and explorers. It’s just a project that you can’t live or work without. You can read more about all the great features at: http://cksdev.codeplex.com. Where you also can find the source code if you’re interested in building your own extensions and eventually contribute to the project.
 The version 2.0 release is a great update and contains new and better keyboard shortcuts, the WSPBuilder Conversion Tool and a set of new SPI’s. My contribution, except for testing, is the Contextual Web Part SPI. This SPI allows you to easily create a Web Part with a contextual behavior, that is it has an accompanying Ribbon extension.
The version 2.0 release is a great update and contains new and better keyboard shortcuts, the WSPBuilder Conversion Tool and a set of new SPI’s. My contribution, except for testing, is the Contextual Web Part SPI. This SPI allows you to easily create a Web Part with a contextual behavior, that is it has an accompanying Ribbon extension.
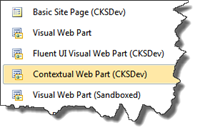
To create a Web Part using this new SPI just add a Contextual Web Part (CKSDev) project item into your farm solution. Your project will get modified to include the necessary references for the Web Part and Ribbon extension to work and it will add a new SPI.

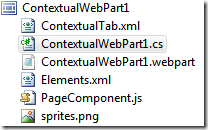
The SPI contains a set of files;
- A .cs file - this is your actual Web Part class containing the necessary Ribbon plumbing
- A .webpart file - the standard Web Part Control Description file
- An Elements file - the element manifest for the Web Part
- A CustomAction file - this is the Ribbon extension and it includes a new ContextualGroup with a Tab containing a Button and then necessary templates
- A PageComponent JavaScript file - this is the Ribbon Page Component where you implement the logic for the Ribbon commands
- A sprite image - this is a sample image containing the sprites for your Ribbon icons
It’s very easy to build your own Contextual Web Part using this. Just add the necessary business logic into the Web Part, modify the Ribbon in the CustomAction element manifest and hook up your actions into the Page Component. Don’t forget to add your sprites into the composite image instead of creating tons of small images.
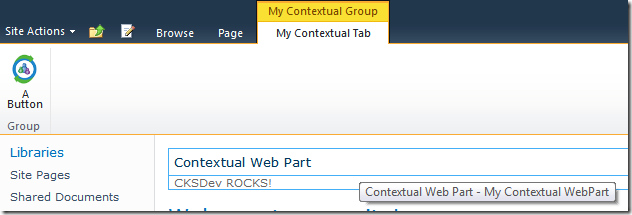
This is how it (almost) looks out of the box.

If you find anything “funny” about this SPI - don’t hesitate to get in contact with the team.
Happy SharePointing!
