Today at //Build we at Microsoft announced that the long awaited support for Collaborative apps in Teams Personal Tabs and Messaging Extensions now is available for usage in Office.com, Outlook and Outlook on the web. This update to Teams apps is based on the new Promise based Teams JS SDK version 2.0 and the just published Teams Manifest 1.13.
Announcing Yo Teams version 4
Through the Microsoft 365 Platform Community (PnP) we have also released a brand new (preview) version of yo teams that supports both this new Teams JS SDK as well as the updated schema. All so you can build Teams applications, on your terms, that also works in Outlook, Office.com and Outlook on the web.
In this article I will walk you through and show how you build, deploy and use these cross-application tabs and messaging extensions using yo teams.
Install yo teams version 4
Yo Teams version version 4 and later supports the Teams Manifest version 1.13 which is required for applications that should run not just in Microsoft Teams, but also in Office.com and Outlook. To install or update yo teams you run the following command in an environment where you have node 14 or later installed.
npm install yo --global # for the Yeoman generator app
npm install generator-teams@preview --global # Use preview at the time of writing the blog post
npm install generator-teams --global # Use this when v4 is released
NOTE: Version 4 is currently only available in preview
Scaffold your application
Create a new directory where you want your application source code to live. In that directory run the yo teams generator with the following command. You will be asked a set of questions.
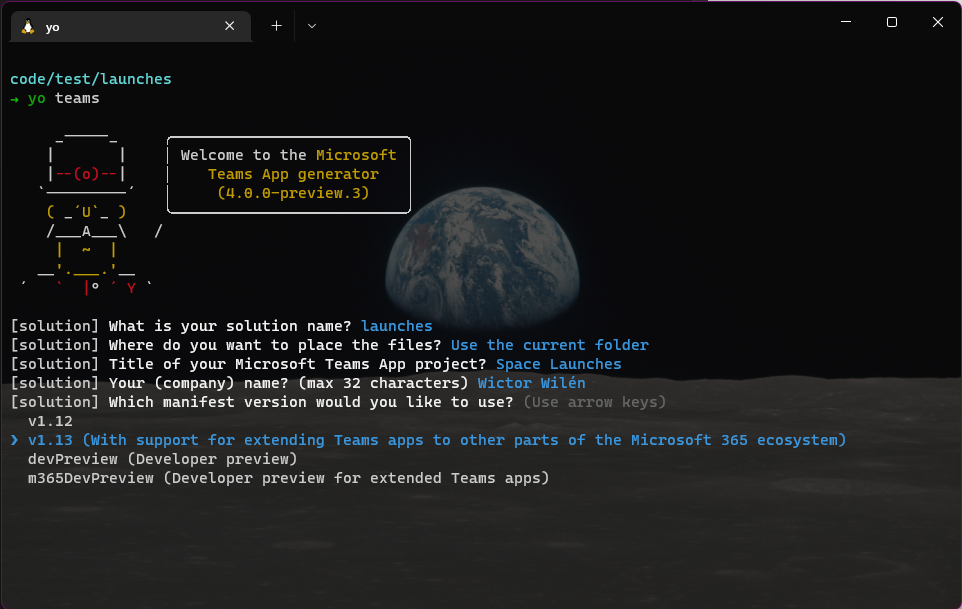
yo teams
For the question on which manifest to use - choose 1.13 and for what features you want to add choose A Tab and A Message Extension Command. The yo teams generator will keep asking you a few questions and for what kind of tab you would like to create you should answer Personal and then a few questions later when asked what type of messaging extension command to use choose Search based messaging extension.

Once all questions is answered yo teams will create all your required source code files and installed all npm packages you can fire up your favorite code editor and start editing the solution.
I’ve already created a solution following the instructions above which you can find at the SpaceLaunches Github repo.
Configure Microsoft Azure
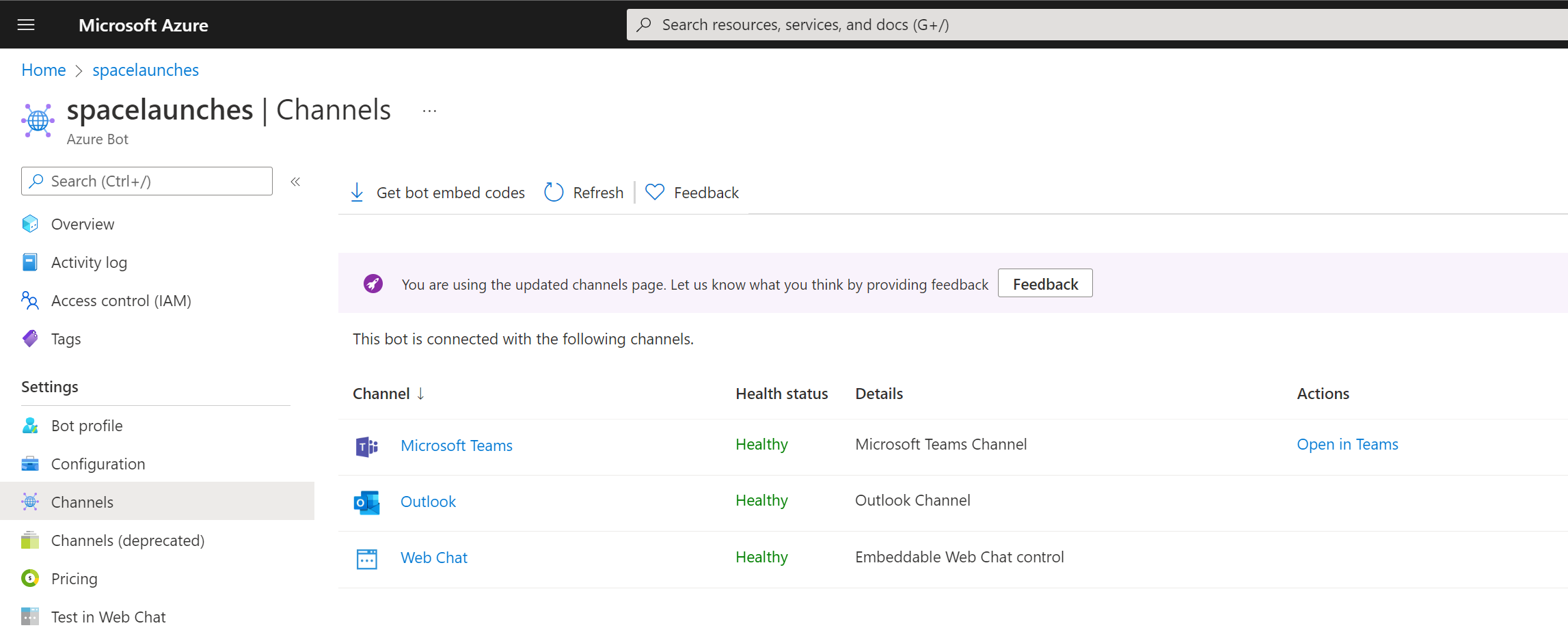
In this scenario, since I’m not using single-sign-on, there’s nothing I need to prepare for my Personal Tab. However this project contains a Messaging Extension, and those requires you to create an Azure Bot service in Microsoft Azure. All we need to do is to create a new Azure Bot service, create a new secret and enable both the Microsoft Teams and Outlook channels.
If you do want SSO support in your tabs - take a look at the Extend a Teams personal tab across Microsoft 365 article.

NOTE: It is very important that you add the Outlook channel before you do any testing of the messaging extension in Outlook. If not you will get errors even after you add the channel - and you need to wait (I don’t know how long) until some caches are invalidated somewhere. The only way to speed it up is to recreate the Azure Bot service and change the Teams app application id.
Run the application
Once you modified the source code and created the Tab and Messaging Experience you would like to have, it’s time to start testing the application in the different hosts.
To run the application type the following. Take a note of the ngrok endpoint that is being shown and go back to your Azure Bot service and update the endpoint to https://<your unique id>.ngrok.io/api/messages.
Upload the Manifest Package
Before you can try your application you must upload the manifest package to the Teams Apps store, just as you would do with any Microsoft Teams application.
Test in Microsoft Teams
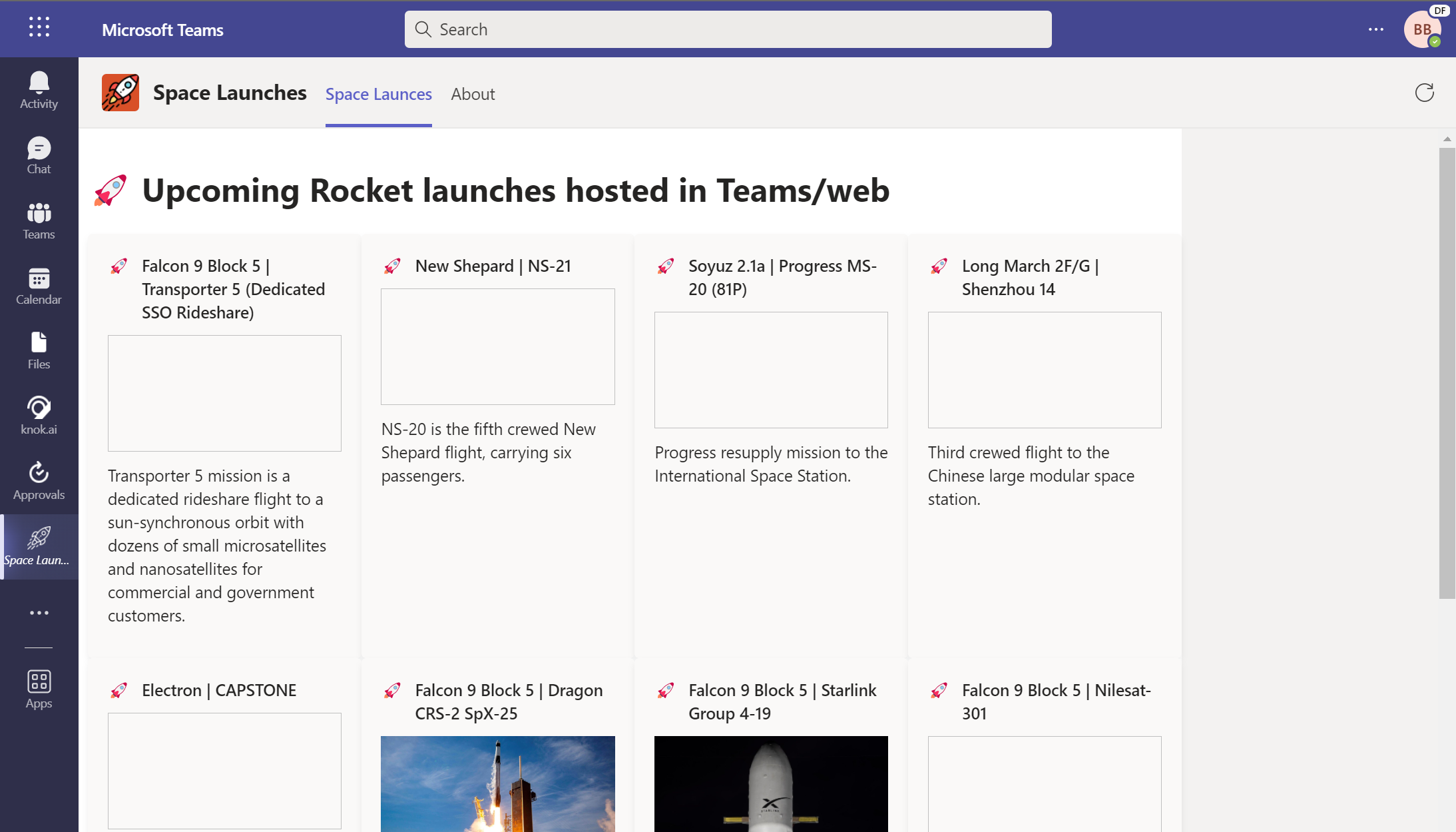
In Microsoft Teams it works just as normal - you can add the personal tab and you can use the messaging extensions in conversations. Just add the app and try it out. I highly recommend you side-load (Upload a customized app) your application while developing, specifically if you’re using ngrok automated URLs.
If you do not add the app as a Personal Tab in Microsoft Teams, the tab will not be available by default in Office or Outlook.

Test in Office.com
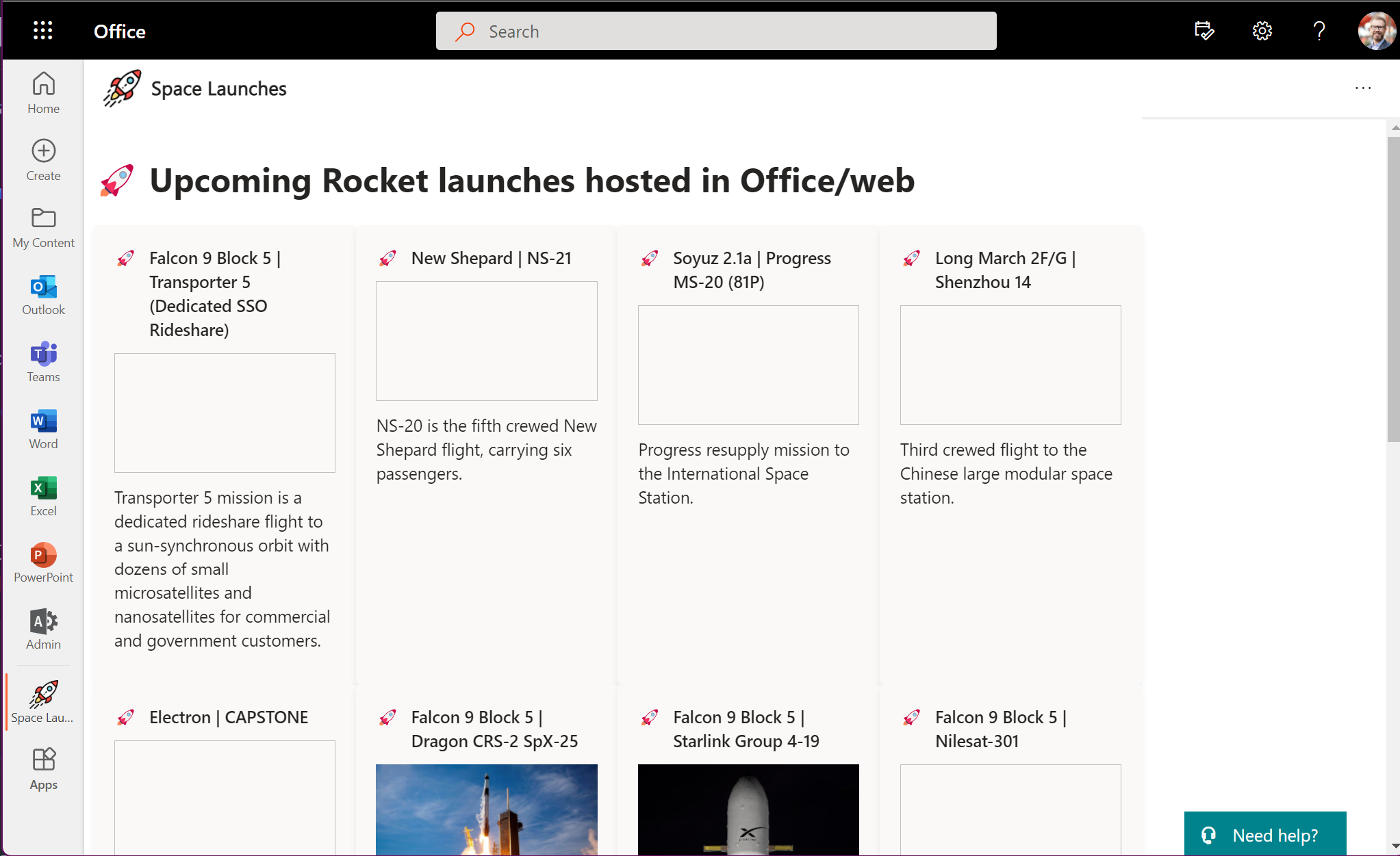
If you sign in to office.com you will notice a new Apps icon in the left rail. If you click on this one you will see a few default Microsoft apps as well as your custom Teams Apps that has the Personal Tab feature.
Thanks to the new Teams JS SDK, you can use the current context and the app entity to find out the host and client type. For instance you might want to have different experiences wether you run in Teams or Outlook or on the Desktop or the Web.

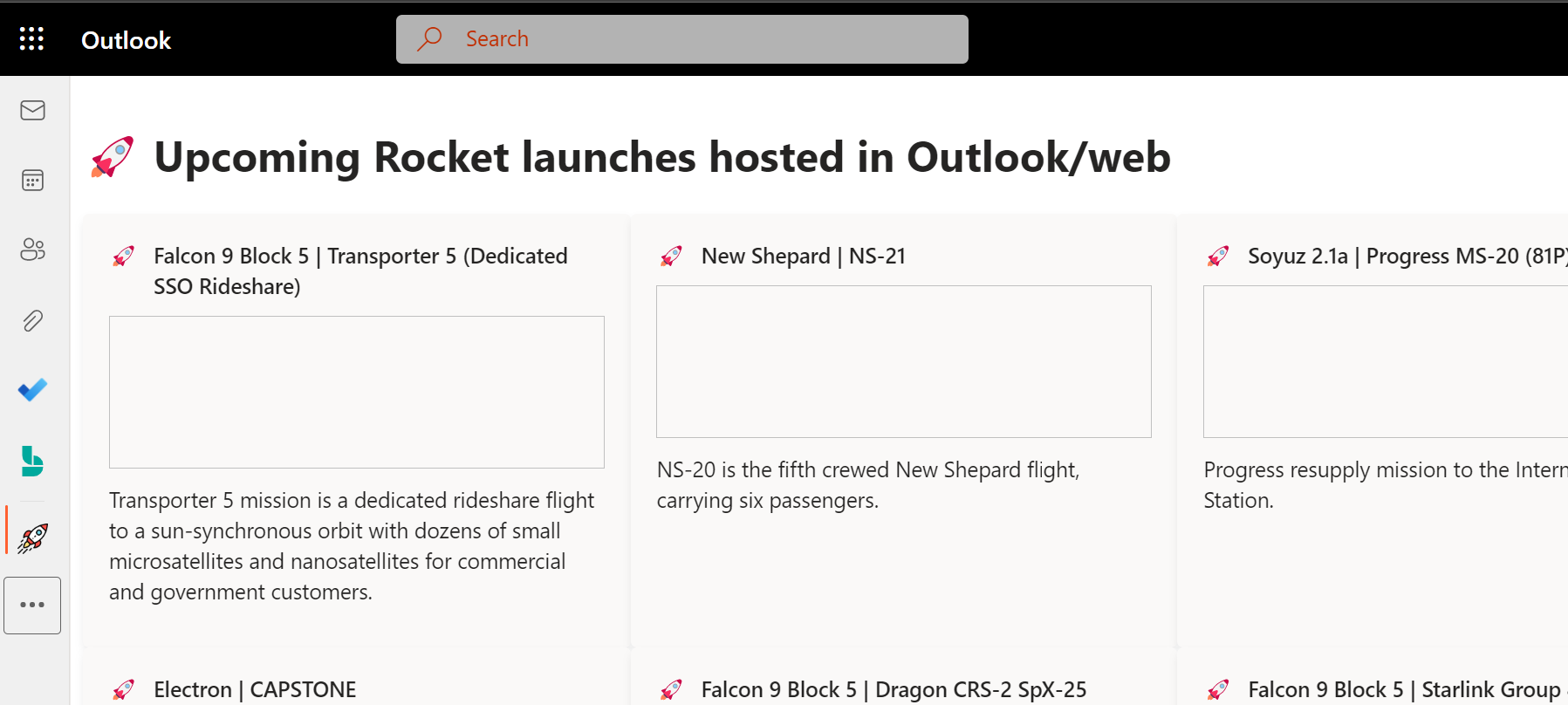
Test in Outlook on the web
In Outlook on the web you also have access to the Personal Tab from the left rail (via the ellipsis symbol).

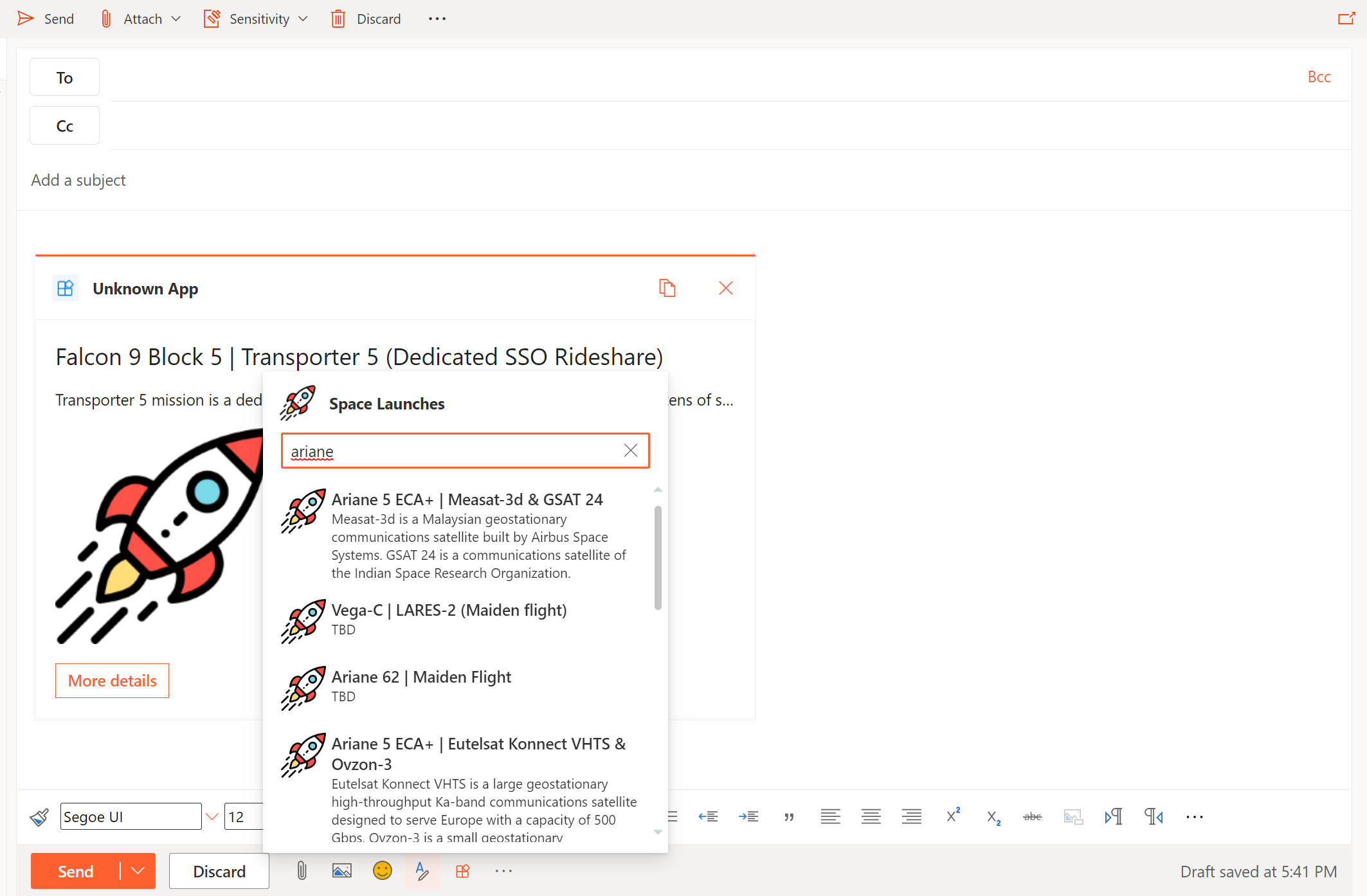
But more interestingly you can create a new message and in the toolbar you see the app icon. Click on it and you will see your custom messaging extension. If not visible, you can click on More Apps and add it.
With this messaging extension you can insert rich information into your e-mails, based on Adaptive Cards, with actionable commands.

Summary
Thanks to this new release of the Teams JS SDK 2.0, the new Teams manifest and this brand new version of yo teams you can create experiences that stays with the users cross Microsoft Teams, Outlook and Office.com. Enjoy!
