I have to admit it I have succumbed to Visual Studio Code and now also Gulp tasks, well almost at least. I was working the other day with some display templates and page layouts and needed a more efficient way than uploading the files to SharePoint Online. Open with Explorer could have worked, but since I used a customers Office 365 tenant I did not want to store credentials and do all the required voodoo to get that to work. Instead I decided to explore Gulp and see if I could automate this, and the result is a Gulp plugin called gulp-spsync.
You can find gulp-spsync in this Github repo: https://github.com/wictorwilen/gulp-spsync
For you who have not used Gulp, the short description is that it is a task runner that runs tasks on command or at build. In this case it will copy local files to a SharePoint site.
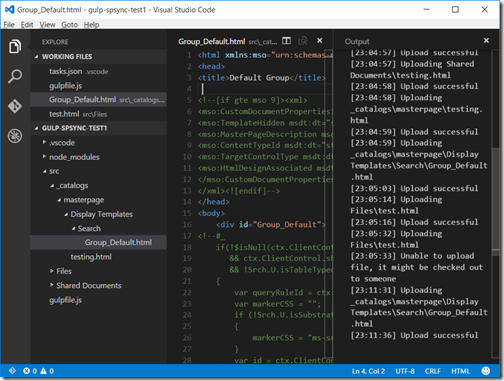
This is how gulp-spsync looks like in practice in Visual Studio Code. As soon as I edit one of my files and saves it, the file will be uploaded to SharePoint. In the sample below it is a Display Template html file, once saved it will be uploaded, and then in SharePoint converted to the .js correspondent file.
To use this you need a copy of Visual Studio Code and full access to a SharePoint Online Site Collection. How to configure it all is documented in the repo, so I will not rehash it. But the basic outline is that you open up a folder on your local machine. Create a folder in that one where you create sub folders representing the sites libraries and catalogs. Then comes the tricky part, this task requires that you register an App in the Site Collection and give that App permissions. Once you have the App details you install the gulp-spsync plugin and then configure Gulp. All that then is left is to start working with your files.
I hope more people than me get some use of this one and any feedback is welcome.