When refurbishing my site and setting up Github workflows and actions I wanted to have a way to correlate any of my deployments of code to the statistics I have on the site and any telemetry/data in Application Insights.
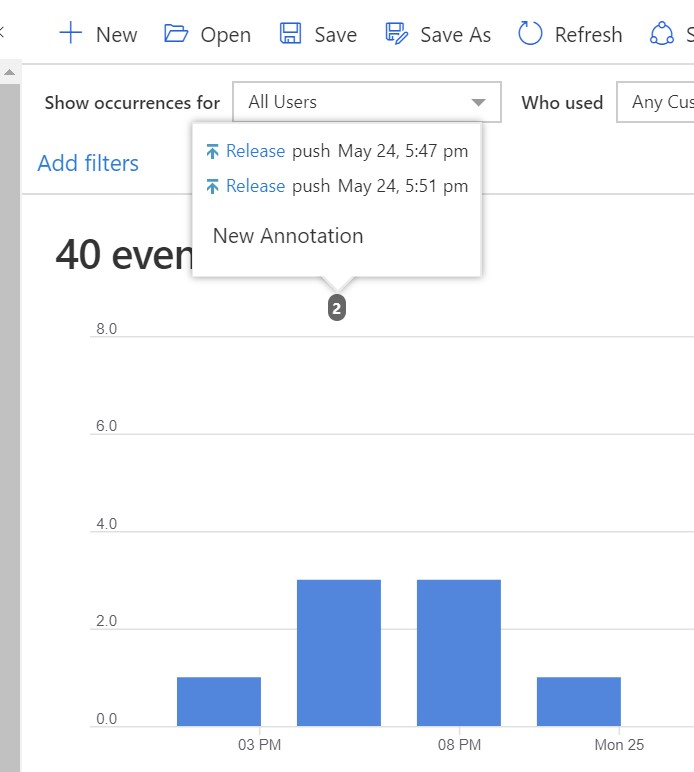
Application Insights has an API to add Annotations in your timeline. It adds an entry into your Application Insights instance at a specific time with a set of comments. This annotation is visible throughout many reports such as Sessions, Failures, Events and more, see below.

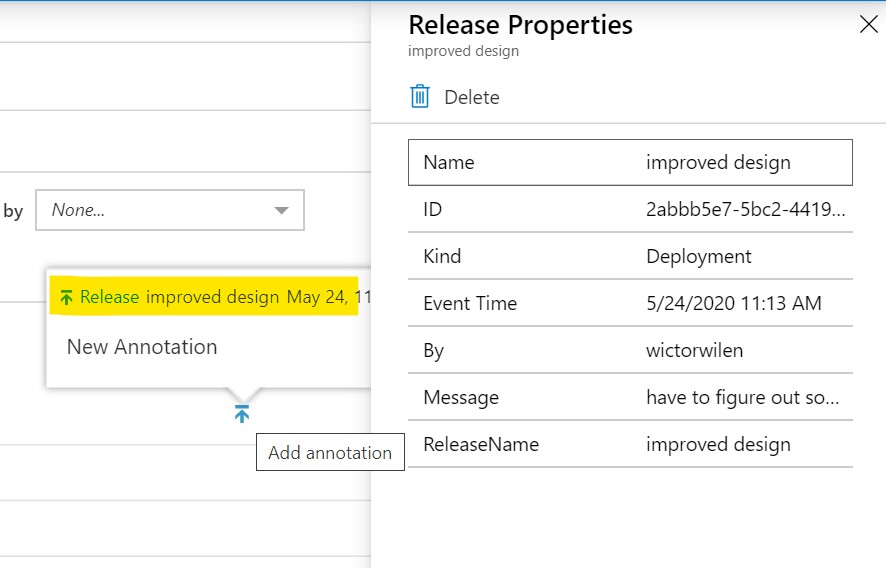
Each annotation has a set of metadata that describes the time of the event, who created it, the name of the release and an optional message. All this to help you to correlate any issues or changes in your application and your deployments.

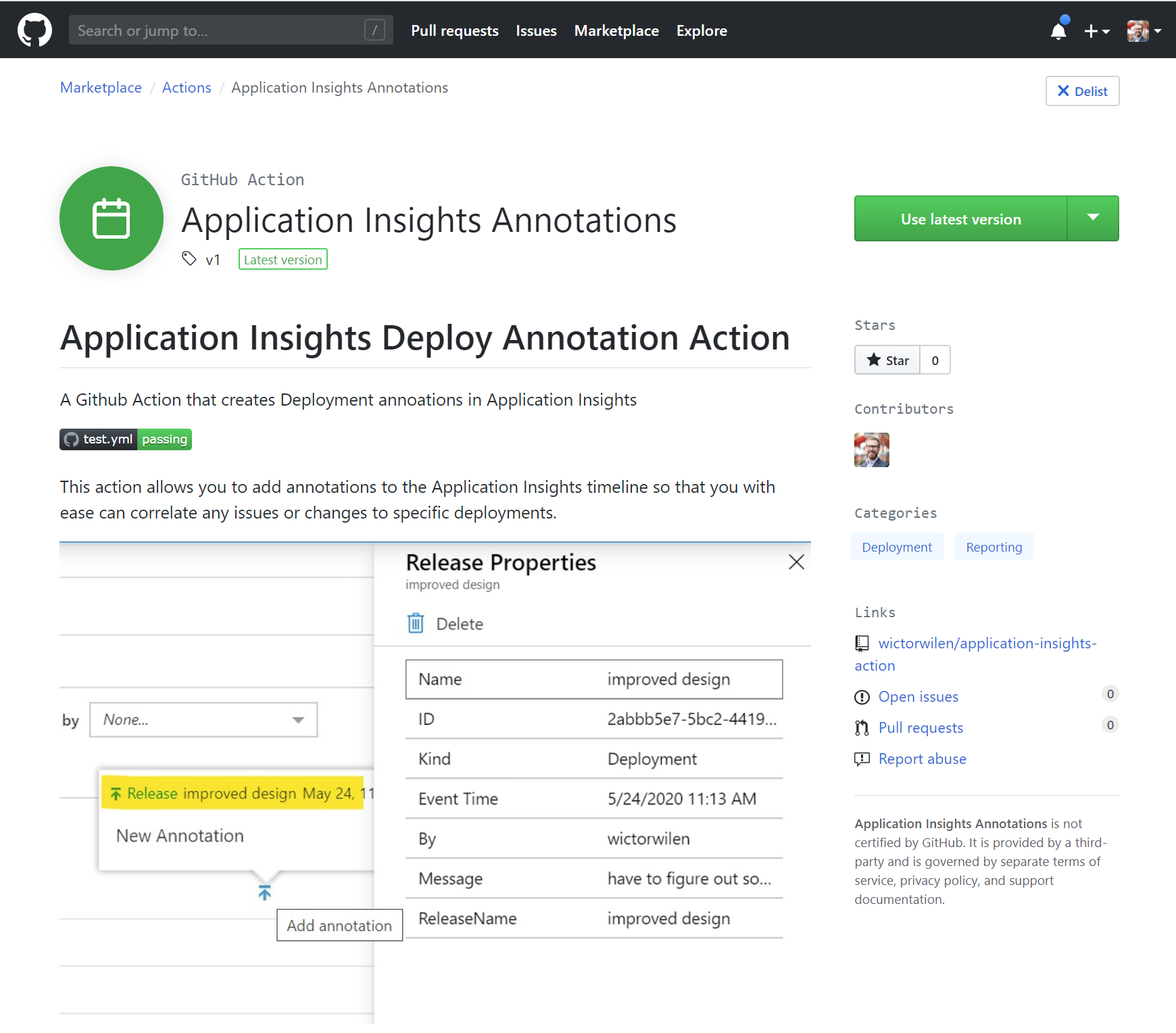
Introducing the Application Insights Annotation Github action
I wanted to have exactly this on my new web site and I could not find such an action on the Github marketplace. So what do a developer do, when one can’t find a feature you want - of course, you build it!
After some research I found how the API’s for Application Insights annotations works and shortly I had my custom action that did annotations. Well, it wasn’t a really smooth ride. There’s some certificate issues when accessing the Application Insights endpoints for this, that made all of the (now) standard npm packages for node.js to fail (Axios etc) - and the only request module that actually worked, was the (now deprecated) request module.
I decided to publish this action to Github Marketplace to share with y’all. It is quite easy to use.
How to use it
All you need is an Application Insights instance, then you need to create a specific API key to be used by your Github workflow. How to set it up is described in the instructions for the action.
Then you need to configure your workflow and here’s an example of that might look like:
- name: Annotate deployment in App Insights
uses: wictorwilen/application-insights-action@v1
id: annotation
with:
applicationId: ${{ secrets.APPLICATION_ID }}
apiKey: ${{secrets.API_KEY}}
releaseName: ${{ github.event.head_commit.message }}
message: Build and deploy on ${{github.ref}}
actor: ${{ github.actor }}
The applicationId and apiKey is stored in the repos Github secrets and then you specify the name of the release, any message and an actor/author.
When the workflow is executing and this step is hit, then you will get an annotation in the specified Application Insights instance.
So go ahead, start annotate!